스탠다드 에셋에서 프로젝터 쉐이더를 불러와야 하지만 스탠다드 에셋 지원이 끊겼다

에셋스토어에서 잘 불러오거나 수동으로 만들자

Standard Assets\Effects\Projectors\Shaders\ProjectorLight.shader
// Upgrade NOTE: replaced '_Projector' with 'unity_Projector'
// Upgrade NOTE: replaced '_ProjectorClip' with 'unity_ProjectorClip'
Shader "Projector/Light" {
Properties{
_Color("Main Color", Color) = (1,1,1,1)
_ShadowTex("Cookie", 2D) = "" {}
_FalloffTex("FallOff", 2D) = "" {}
}
Subshader{
Tags {"Queue" = "Transparent"}
Pass {
ZWrite Off
ColorMask RGB
Blend DstColor One
Offset -1, -1
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#pragma multi_compile_fog
#include "UnityCG.cginc"
struct v2f {
float4 uvShadow : TEXCOORD0;
float4 uvFalloff : TEXCOORD1;
UNITY_FOG_COORDS(2)
float4 pos : SV_POSITION;
};
float4x4 unity_Projector;
float4x4 unity_ProjectorClip;
v2f vert(float4 vertex : POSITION)
{
v2f o;
o.pos = UnityObjectToClipPos(vertex);
o.uvShadow = mul(unity_Projector, vertex);
o.uvFalloff = mul(unity_ProjectorClip, vertex);
UNITY_TRANSFER_FOG(o,o.pos);
return o;
}
fixed4 _Color;
sampler2D _ShadowTex;
sampler2D _FalloffTex;
fixed4 frag(v2f i) : SV_Target
{
fixed4 texS = tex2Dproj(_ShadowTex, UNITY_PROJ_COORD(i.uvShadow));
texS.rgb *= _Color.rgb;
texS.a = 1.0 - texS.a;
fixed4 texF = tex2Dproj(_FalloffTex, UNITY_PROJ_COORD(i.uvFalloff));
fixed4 res = texS * texF.a;
UNITY_APPLY_FOG_COLOR(i.fogCoord, res, fixed4(0,0,0,0));
return res;
}
ENDCG
}
}
}
Standard Assets\Effects\Projectors\Shaders\ProjectorMultiply.shader
// Upgrade NOTE: replaced '_Projector' with 'unity_Projector'
// Upgrade NOTE: replaced '_ProjectorClip' with 'unity_ProjectorClip'
Shader "Projector/Multiply" {
Properties{
_ShadowTex("Cookie", 2D) = "gray" {}
_FalloffTex("FallOff", 2D) = "white" {}
}
Subshader{
Tags {"Queue" = "Transparent"}
Pass {
ZWrite Off
ColorMask RGB
Blend DstColor Zero
Offset -1, -1
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#pragma multi_compile_fog
#include "UnityCG.cginc"
struct v2f {
float4 uvShadow : TEXCOORD0;
float4 uvFalloff : TEXCOORD1;
UNITY_FOG_COORDS(2)
float4 pos : SV_POSITION;
};
float4x4 unity_Projector;
float4x4 unity_ProjectorClip;
v2f vert(float4 vertex : POSITION)
{
v2f o;
o.pos = UnityObjectToClipPos(vertex);
o.uvShadow = mul(unity_Projector, vertex);
o.uvFalloff = mul(unity_ProjectorClip, vertex);
UNITY_TRANSFER_FOG(o,o.pos);
return o;
}
sampler2D _ShadowTex;
sampler2D _FalloffTex;
fixed4 frag(v2f i) : SV_Target
{
fixed4 texS = tex2Dproj(_ShadowTex, UNITY_PROJ_COORD(i.uvShadow));
texS.a = 1.0 - texS.a;
fixed4 texF = tex2Dproj(_FalloffTex, UNITY_PROJ_COORD(i.uvFalloff));
fixed4 res = lerp(fixed4(1,1,1,0), texS, texF.a);
UNITY_APPLY_FOG_COLOR(i.fogCoord, res, fixed4(1,1,1,1));
return res;
}
ENDCG
}
}
}
Shader error in 'ProjectorMultiply': Parse error: syntax error, unexpected '-', expecting TVAL_VARREF or TVAL_NUMBER at line 15
문제가 발생하면 해당영역의 '-'글자를 수동으로 쳐주자


Cookie부분이 _MainTex와 동등한부분이다

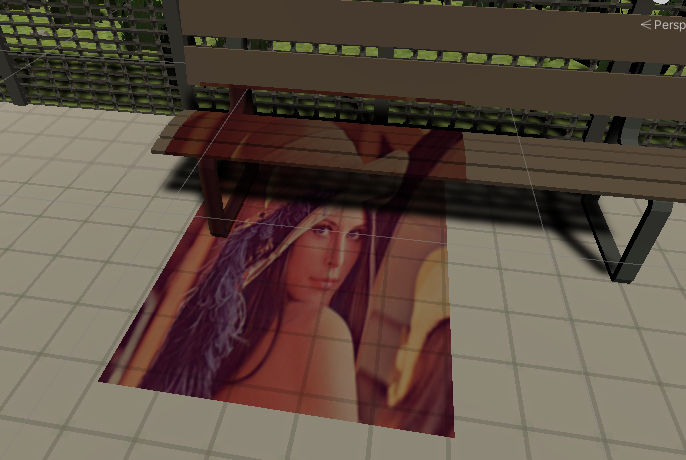
아까만든 프로젝터에 마테리얼을 할당한다
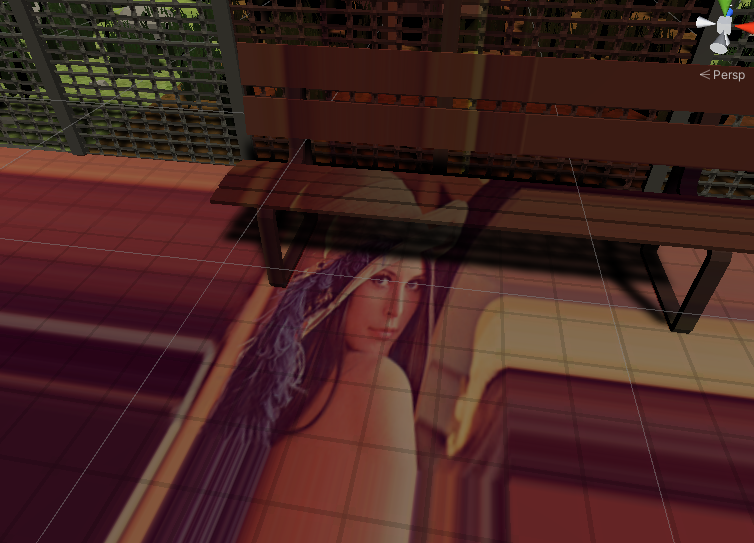
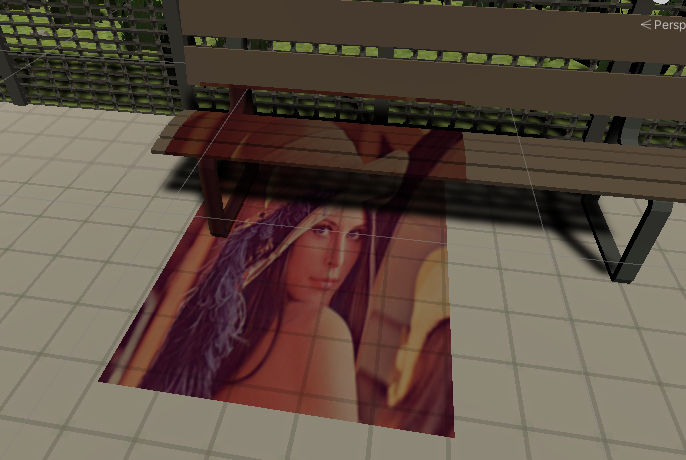
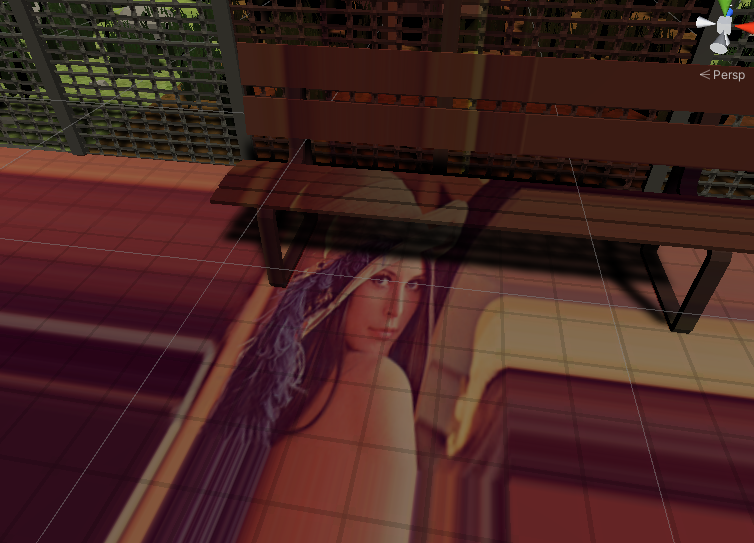
그리고 투사하면...


개박살난다
표시영역보다 메쉬가 크면 나머지를 WrapMode에 따라 배치하기 때문
가장자리를 흰색으로 처리하는 방법

WrapMode를 Clamp로 바꿔주자

이러면 이렇게 가장자리가 늘어지게 되는데 가장자리를 흰색으로 처리해준다

쉐이더를 수정하는 방법
fixed4 uv = UNITY_PROJ_COORD(i.uvShadow);
fixed4 texS = tex2Dproj(_ShadowTex, uv);
texS.a = 1.0 - texS.a;
if (!all(uv.xy==saturate(uv.xy)))
{
texS.rgb = 1;
}
위 코드를 texS에 적용시킨다
적용된 모습