'전체보기'에 해당되는 글 1151건
- 2021.04.26 유니티 애플 ios 빌드
- 2021.04.21 오큘러스 리프트 컨트롤러 쏠림 수리방법 1
- 2021.04.17 유니티 쉐이더 기초
- 2021.04.17 유니티 쉐이더 게임 관련
- 2021.04.15 자주 쓰는 엑셀 기능 모음
- 2021.04.12 유니티 에디터 윈도우
- 2021.04.10 VRChat 월드계열 API 모음
- 2021.04.05 자바스크립트 기본
공구도 분해도 필요없다
그냥 조이스틱을 버튼누르듯이 가끔씩 꾹꾹 눌러주면 고쳐진다.
구라같겠지만 진짜임
원리는 가장자리만 마모되어서 쏠리는걸 눌러서 뭉갬으로서 막아주는것이다
안에 스프레이 뿌리라고하는 소문 많이 나 있는데 그러면 일시적으로 살아날지는 몰라도 플라스틱 녹는바람에 데미지 많이 가서 수명이 끝나버린다.
# 오큘러스 퀘스트 , 메타 퀘스트, 퀘스트2 , 퀘스트3 , 퀘2, 퀘3
'게임 > VRChat' 카테고리의 다른 글
| 퀘스트 2에서 vrchat설치방법 (0) | 2021.05.11 |
|---|---|
| VRChat 월드계열 API 모음 (0) | 2021.04.10 |
| VRChat 아바타 업로드 2021 (1) | 2021.03.25 |
유니티 셰이더는 HLSL임
실수형
float
-고정밀
-32비트
half
-중정밀
-16비트
-범위 : -60,000 ~ +60,000
-정밀도 : 십진숫자 약 3개
fixed
-저정밀
-11비트
-범위 : -2.0 ~ +2.0
-정밀도 : 1/256
정수형
int
fixed4 타입 선언
fixed4 col = fixed4(0,0,0,0);
전부 잘 작동
for
break
switch
continue
Fixed Function Shader 샘플
Shader "Ahzkwid/UnlitCullFont" {
Properties {
_MainTex ("MainTex", 2D) = "white" {}
_Color ("Main Color", Color) = (1,1,1,0)
_Stencil_Ref ("Stencil_Ref", int) = 1
}
SubShader {
Tags {
"RenderType"="Opaque"
"Queue"="Geometry+3000"
}
Cull front
//ZTest Always
Pass{
blend srcalpha oneminussrcalpha
SetTexture [_MainTex]
{
ConstantColor [_Color]
//Combine texture
//Combine texture lerp(texture) constant
//Combine texture* primary DOUBLE, texture* constant
Combine texture* primary
Combine previous* constant
}
}
}
}

'Unity > shader' 카테고리의 다른 글
| Depth 쉐이더 (0) | 2021.06.12 |
|---|---|
| 유니티 쉐이더 게임 관련 (0) | 2021.04.17 |
| 모션블러 종류 (1) | 2021.03.02 |
#define _BoardSize 8.0
int2 GetPiecePos(float2 _pos)
{
return int2(min(_BoardSize-1, _pos.x * _BoardSize), min(_BoardSize-1, _pos.y * _BoardSize));
}
fixed2 GetUvPos(int2 _pos)
{
return fixed2((half)_pos.x / _BoardSize + (0.5 / _BoardSize), (half)_pos.y / _BoardSize + (0.5 / _BoardSize));
}
int2 piecePos = GetPiecePos(i.uv);
fixed2 uvPos = GetUvPos(piecePos);
col.r = uvPos.x * 0.1;
col.g = uvPos.y * 0.1;
col.a = 1;
return col;결과

#define _BoardSize 8.0
int2 GetPiecePos(float2 _pos)
{
return int2(min(_BoardSize-1, _pos.x * _BoardSize), min(_BoardSize-1, _pos.y * _BoardSize));
}
int2 LenPos(int len, int angle)
{
int2 _pos = int2(0, 0);
switch (angle)
{
case 0:
_pos.x = len;
_pos.y = 0;
break;
case 45:
_pos.x = len;
_pos.y = len;
break;
case 90:
_pos.x = 0;
_pos.y = len;
break;
case 135:
_pos.x = -len;
_pos.y = len;
break;
case 180:
_pos.x = -len;
_pos.y = 0;
break;
case 225:
_pos.x = -len;
_pos.y = -len;
break;
case 270:
_pos.x = 0;
_pos.y = -len;
break;
case 315:
_pos.x = len;
_pos.y = -len;
break;
}
return _pos;
}
int2 piecePos = GetPiecePos(i.uv);
int angle = piecePos.y * 45;
col.r = 0.5+(float2)LenPos(piecePos.x, angle).x * 0.05;
col.g = 0.5 + (float2)LenPos(piecePos.x, angle).y * 0.05;
col.b = 0.5;
col.a = 1;
return col;결과

아름다운 무지개가 나왔다
Hue가 어째서 360도의 각도를 지니는지 알수있는 부분
int2 LenPos(int len, int angle)
{
int2 _pos = int2(0, 0);
if (angle == 0)
{
_pos.x = len;
_pos.y = 0;
}
else if (angle == 45)
{
_pos.x = len;
_pos.y = len;
}
else if (angle == 90)
{
_pos.x = 0;
_pos.y = len;
}
else if (angle == 135)
{
_pos.x = -len;
_pos.y = len;
}
else if (angle == 180)
{
_pos.x = -len;
_pos.y = 0;
}
else if (angle == 225)
{
_pos.x = -len;
_pos.y = -len;
}
else if (angle == 270)
{
_pos.x = 0;
_pos.y = -len;
}
else if (angle == 315)
{
_pos.x = len;
_pos.y = -len;
}
return _pos;
}if버전
'Unity > shader' 카테고리의 다른 글
| 유니티 쉐이더 기초 (0) | 2021.04.17 |
|---|---|
| 모션블러 종류 (1) | 2021.03.02 |
| 유니티 쉐이더 인스펙터 (0) | 2021.02.21 |
함수
//문자열 합치기
= "A" & $J3 & "B"
//결과 : A2B (J3가 2일경우)
//문자열 합치기(서식 사용)
="A"&TEXT($J3,"###000")&"B"
//결과 : A002B (J3가 2일경우)
서식
//숫자 앞쪽에 0넣기
###000
//입력 : 3
//결과 : 003'공학기술' 카테고리의 다른 글
| 구글 크롬 원격 데스크톱 사용법 (0) | 2021.09.17 |
|---|---|
| 배너링크 모음 (0) | 2021.03.01 |
| 티스토리 메인화면 편집 (0) | 2021.02.27 |
prefs에 저장되는 datetime
public static System.DateTime DTime
{
get
{
string time = EditorPrefs.GetString(nameof(DTime), "none");
if (time == "none")
{
DTime = System.DateTime.Now;
return DTime;
}
return System.DateTime.Parse(EditorPrefs.GetString((nameof(DTime)), "none"));
}
set
{
EditorPrefs.SetString(nameof(DTime), value.ToString());
}
}
prefs에 저장되는 Texture2D
public static Texture2D AppIcon
{
get
{
var path = EditorPrefs.GetString(nameof(AppIcon), null);
if (path==null)
{
return null;
}
var texture = AssetDatabase.LoadAssetAtPath<Texture2D>(path);
return texture;
}
set
{
EditorPrefs.SetString(nameof(AppIcon), AssetDatabase.GetAssetPath(value));
}
}
오브젝트 복제 툴
using UnityEngine;
#if UNITY_EDITOR
using UnityEditor;
[InitializeOnLoad]
class OtheloPieceCloningWindow : EditorWindow
{
public GameObject targetGameObject;
public Vector2 cloningMaxCount = new Vector2(8, 8);
public Vector2 interval = new Vector2(0.09f, 0.09f);
[UnityEditor.MenuItem("CustomWindow/" + nameof(OtheloPieceCloningWindow))]
public static void Init()
{
GetWindow<OtheloPieceCloningWindow>(false, nameof(OtheloPieceCloningWindow));
}
SerializedObject serializedObject;
void OnGUI()
{
if (serializedObject == null)
{
serializedObject = new SerializedObject(this);
}
serializedObject.Update();
{
EditorGUILayout.Space();
EditorGUILayout.PropertyField(serializedObject.FindProperty(nameof(targetGameObject)));
EditorGUILayout.Space();
EditorGUILayout.PropertyField(serializedObject.FindProperty(nameof(cloningMaxCount)));
EditorGUILayout.PropertyField(serializedObject.FindProperty(nameof(interval)));
}
serializedObject.ApplyModifiedProperties();
if (GUILayout.Button("복제"))
{
Cloning();
}
}
public void Cloning()
{
GameObject[,] cloningObjects= new GameObject[(int)cloningMaxCount.x, (int)cloningMaxCount.y];
cloningObjects[0, 0] = targetGameObject;
for (int x = 0; x < (int)cloningMaxCount.x; x++)
{
for (int y = 0; y < (int)cloningMaxCount.y; y++)
{
if ((x == 0)&&(y == 0))
{
continue;
}
cloningObjects[x, y] = PrefabUtility.InstantiatePrefab(targetGameObject, targetGameObject.transform.parent) as GameObject;
if (cloningObjects[x, y] == null)
{
cloningObjects[x, y] = Instantiate(targetGameObject, targetGameObject.transform.parent);
}
cloningObjects[x, y].transform.position = targetGameObject.transform.position;
cloningObjects[x, y].transform.localPosition += new Vector3(interval.x * x,0, interval.y * y);
cloningObjects[x, y].name = $"{targetGameObject.name} ({x},{y})";
}
}
}
}
#endif
오브젝트 스왑
using UnityEngine;
using System.Collections.Generic;
#if UNITY_EDITOR
using UnityEditor;
[InitializeOnLoad]
class ObjectSwapToolWindow : EditorWindow
{
public GameObject[] sources = new GameObject[0];
public GameObject[] targets= new GameObject[0];
public bool randomPrefebs = false;
public bool randomRotate = false;
public Vector3 randomRotateMin = new Vector3(-90, -180, -180);
public Vector3 randomRotateMax = new Vector3 (90,180,180);
public bool createBackup = true;
public Vector2 cloningMaxCount = new Vector2(8, 8);
public Vector2 interval = new Vector2(0.09f, 0.09f);
[UnityEditor.MenuItem("Ahzkwid/Tools/" + nameof(ObjectSwapToolWindow))]
public static void Init()
{
GetWindow<ObjectSwapToolWindow>(false, "AhzkwidPrefebSwapTool");
}
SerializedObject serializedObject;
void OnGUI()
{
if (serializedObject == null)
{
serializedObject = new SerializedObject(this);
}
serializedObject.Update();
{
EditorGUILayout.Space();
EditorGUILayout.PropertyField(serializedObject.FindProperty(nameof(targets)), new GUIContent("Targets"));
if (targets.Length != 0)
{
targets=System.Array.FindAll(targets, x => x != null);
}
if (targets.Length == 0)
{
GUI.enabled = false;
}
EditorGUILayout.Space();
EditorGUILayout.PropertyField(serializedObject.FindProperty(nameof(randomPrefebs)), new GUIContent("Use Random Prefebs"));
if (randomPrefebs)
{
EditorGUI.indentLevel++;
{
EditorGUILayout.PropertyField(serializedObject.FindProperty(nameof(sources)), new GUIContent("Prefebs"));
EditorGUILayout.PropertyField(serializedObject.FindProperty(nameof(createBackup)));
}
EditorGUI.indentLevel--;
}
EditorGUILayout.Space();
EditorGUILayout.PropertyField(serializedObject.FindProperty(nameof(randomRotate)), new GUIContent("Use Random Rotate"));
if (randomRotate)
{
EditorGUI.indentLevel++;
{
EditorGUILayout.PropertyField(serializedObject.FindProperty(nameof(randomRotateMin)));
EditorGUILayout.PropertyField(serializedObject.FindProperty(nameof(randomRotateMax)));
}
EditorGUI.indentLevel--;
}
}
serializedObject.ApplyModifiedProperties();
if (!randomPrefebs && !randomRotate)
{
GUI.enabled = false;
}
{
if (GUILayout.Button("교체"))
{
Swap();
}
}
GUI.enabled = true;
}
public void Swap()
{
var clones = new List<GameObject>();
foreach (var target in targets)
{
GameObject clone ;
if (randomPrefebs && sources.Length>0)
{
var source = sources[Random.Range(0, sources.Length)] ;
clone = PrefabUtility.InstantiatePrefab(source, target.transform.parent) as GameObject;
if (clone == null)
{
clone = Instantiate(source, target.transform.parent);
}
}
else
{
clone = target;
}
clone.transform.position = target.transform.position;
clone.transform.rotation = target.transform.rotation;
if (randomRotate)
{
clone.transform.Rotate(Random.Range(randomRotateMin.x, randomRotateMax.x), Random.Range(randomRotateMin.y, randomRotateMax.y), Random.Range(randomRotateMin.z, randomRotateMax.z));
}
if (randomPrefebs && sources.Length > 0)
{
if (createBackup)
{
target.SetActive(false);
target.name += " (Backup)";
}
else
{
DestroyImmediate(target);
}
clones.Add(clone);
}
}
if (clones.Count > 0)
{
targets = clones.ToArray();
}
}
}
#endif
objectfield 예시
string objectPath=null;
void OnGUI()
{
SceneAsset oldScene = null;
if (objectPath!=null)
{
oldScene = AssetDatabase.LoadAssetAtPath<SceneAsset>(objectPath);
}
EditorGUI.BeginChangeCheck();
var newScene = EditorGUILayout.ObjectField("scene", oldScene, typeof(SceneAsset), false) as SceneAsset;
if (EditorGUI.EndChangeCheck())
{
objectPath = AssetDatabase.GetAssetPath(newScene);
}
}
prefs결합방식
string objectPath=null;
void OnGUI()
{
string objectPath = EditorPrefs.GetString(nameof(objectPath), null);
SceneAsset oldScene = null;
if (objectPath!=null)
{
oldScene = AssetDatabase.LoadAssetAtPath<SceneAsset>(objectPath);
}
EditorGUI.BeginChangeCheck();
var newScene = EditorGUILayout.ObjectField("scene", oldScene, typeof(SceneAsset), false) as SceneAsset;
if (EditorGUI.EndChangeCheck())
{
EditorPrefs.SetString(nameof(objectPath), AssetDatabase.GetAssetPath(newScene));
}
}
objectfield 심플버전
Object fieldReturn = null;
EditorGUI.BeginChangeCheck();
{
fieldReturn = EditorGUILayout.ObjectField("Icon", Icon, typeof(Texture2D), false);
}
if (EditorGUI.EndChangeCheck())
{
AndroidIcon = (Texture2D)fieldReturn;
}
json타입
public class SaveData
{
public string appIconPath;
public Texture2D AppIcon
{
get
{
if (appIconPath == null)
{
return null;
}
return AssetDatabase.LoadAssetAtPath<Texture2D>(appIconPath);
}
set
{
appIconPath = AssetDatabase.GetAssetPath(value);
}
}
public static string folderPath
{
get
{
return $"{Application.dataPath}/Editor";
}
}
public static string filePath
{
get
{
return $"{folderPath}/{typeof(WordMasterSDKwindow)}{nameof(SaveData)}.json";
}
}
public void Save()
{
if (System.IO.Directory.Exists(folderPath) == false)
{
System.IO.Directory.CreateDirectory(folderPath);
}
System.IO.File.WriteAllText(filePath, JsonUtility.ToJson(this));
}
public static SaveData Load()
{
if (System.IO.File.Exists(filePath))
{
return JsonUtility.FromJson<SaveData>(System.IO.File.ReadAllText(filePath));
}
else
{
return new SaveData();
}
}
}
에디터윈도우 serializedObject , PropertyField 예제
이거 쓰면 prefs 쓸 필요가 없다. 다만 git에는 안 올라간다
public SceneAsset[] sceneAssets;
void OnGUI()
{
var serializedObject = new SerializedObject(this);
EditorGUILayout.PropertyField(serializedObject.FindProperty(nameof(sceneAssets)), true);
serializedObject.ApplyModifiedProperties();
}
serializedObject, prefs 혼합예제
단순하게 몇개 필드만 쓸거라면 serializedObject , JSON 혼합보다 낫다
public RenderTexture renderTexture;
public Coordinator coordinator;
public Object folder;
SerializedObject serializedObject;
void OnGUI()
{
string GetKey(string fieldname)
{
return $"{GetType().FullName}+{fieldname}";
}
if (serializedObject == null)
{
serializedObject = new SerializedObject(this);
coordinator = FindObjectOfType<Coordinator>();
{
var path = EditorPrefs.GetString(GetKey(nameof(folder)), null);
if (path != null)
{
folder = AssetDatabase.LoadAssetAtPath<Object>(path);
}
}
{
var path = EditorPrefs.GetString($"{GetType().FullName}+{nameof(renderTexture)}", null);
if (path != null)
{
renderTexture = AssetDatabase.LoadAssetAtPath<RenderTexture>(path);
}
}
}
serializedObject.Update();
{
EditorGUI.BeginChangeCheck();
{
EditorGUILayout.PropertyField(serializedObject.FindProperty(nameof(coordinator)));
EditorGUILayout.PropertyField(serializedObject.FindProperty(nameof(folder)));
EditorGUILayout.PropertyField(serializedObject.FindProperty(nameof(renderTexture)));
}
if (EditorGUI.EndChangeCheck())
{
EditorPrefs.SetString(GetKey(nameof(folder)), AssetDatabase.GetAssetPath(folder));
EditorPrefs.SetString(GetKey(nameof(renderTexture)), AssetDatabase.GetAssetPath(renderTexture));
}
}
serializedObject.ApplyModifiedProperties();
}
serializedObject , JSON 혼합예제
#if UNITY_EDITOR
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEditor;
public class SampleWindow : EditorWindow
{
public SceneAsset[] sceneAssets;
[System.Serializable]
public class SaveData
{
public string[] sceneAssetPaths;
public static string FolderPath
{
get
{
return $"{Application.dataPath}/Editor";
}
}
public static string FilePath
{
get
{
return $"{FolderPath}/{typeof(SaveData)}.json";
}
}
public void Save()
{
System.IO.File.WriteAllText(FilePath, JsonUtility.ToJson(this));
}
public static SaveData Load()
{
if (System.IO.File.Exists(FilePath))
{
return JsonUtility.FromJson<SaveData>(System.IO.File.ReadAllText(FilePath));
}
else
{
return new SaveData();
}
}
}
public void Save()
{
if(sceneAssets!=null)
{
saveData.sceneAssetPaths = System.Array.ConvertAll(sceneAssets, x => AssetDatabase.GetAssetPath(x));
}
saveData.Save();
}
public void Load()
{
saveData = SaveData.Load();
sceneAssets = System.Array.ConvertAll(saveData.sceneAssetPaths, x => AssetDatabase.LoadAssetAtPath<SceneAsset>(x));
}
public SaveData saveData;
[UnityEditor.MenuItem("Window/SampleWindow")]
public static void Init()
{
GetWindow<SampleWindow>(false, "SampleWindow");
}
void OnGUI()
{
if (saveData == null)
{
Load();
}
EditorGUI.BeginChangeCheck();
{
var serializedObject = new SerializedObject(this);
EditorGUILayout.PropertyField(serializedObject.FindProperty(nameof(sceneAssets)));
serializedObject.ApplyModifiedProperties();
}
if (EditorGUI.EndChangeCheck())
{
Save();
}
}
}
#endif
에디터 상에서 임시변수 저장하고 읽기
익스포트는 안됨
bool 변수=EditorPrefs.GetBool("HashKey", bool기본값);//읽기
EditorPrefs.SetBool("HashKey", 변수);//저장
첫생성시가 아니라 첫 업데이트시 호출
이딴걸 왜 쓰냐면 EditorPrefs같은경우는 생성자 호출시에 사용이 안되기 때문
[InitializeOnLoad]
class 클래스명
{
static 클래스명()
{
EditorApplication.update -= firstUpdate;
EditorApplication.update += firstUpdate;
}
public static void firstUpdate()
{
EditorApplication.update -= firstUpdate;
}
}
시작시 창이 뜨게 할지 두는 체크박스
EditorPrefs같은 경우는 클라우드간 공유가 안 됨
v1
using UnityEditor;
[InitializeOnLoad]
class 클래스명
{
static 클래스명()
{
EditorApplication.update -= firstUpdate;
EditorApplication.update += firstUpdate;
}
public static void firstUpdate()
{
EditorApplication.update -= firstUpdate;
if ((EditorApplication.isPlaying==false)&&(EditorPrefs.GetBool("HashKey", true)))
{
GetWindow<클래스명>(true);
}
}
void OnGUI()
{
GUILayout.BeginArea(new Rect(0,Screen.height- GUI.skin.box.lineHeight- GUI.skin.window.border.top, Screen.width, GUI.skin.box.lineHeight));
{
EditorPrefs.SetBool("HashKey", GUILayout.Toggle(EditorPrefs.GetBool("HashKey", true), "Show at Startup"));
}
GUILayout.EndArea();
}
}
v2
using UnityEngine;
using UnityEditor;
[InitializeOnLoad]
class SampleWindow : EditorWindow
{
static string showHashKey = "ShowSampleWindow";
static SampleWindow()
{
EditorApplication.update -= FirstUpdate;
EditorApplication.update += FirstUpdate;
}
public static void FirstUpdate()
{
EditorApplication.update -= FirstUpdate;
if (EditorApplication.isPlaying)
{
return;
}
if (EditorPrefs.GetBool(showHashKey, true))
{
Init();
}
}
[UnityEditor.MenuItem("CustomWindow/" + nameof(SampleWindow))]
public static void Init()
{
GetWindow<SampleWindow>(utility:false, title:nameof(SampleWindow));
}
void OnGUI()
{
GUILayout.FlexibleSpace();
GUILayout.BeginHorizontal();
{
GUILayout.FlexibleSpace();
EditorPrefs.SetBool(showHashKey, GUILayout.Toggle(EditorPrefs.GetBool(showHashKey, true), "Show at Startup"));
}
GUILayout.EndHorizontal();
}
}
이미지 표시
static string splashImagePath = "Assets/Editor/Thumbnail.png";
void OnGUI()
{
//이미지표시
{
var path = splashImagePath;
var img = AssetDatabase.LoadAssetAtPath<Texture2D>(path);
if (img == null)
{
GUILayout.Label("Image Load Error", EditorStyles.boldLabel);
GUILayout.Label($"Path: {splashImagePath}", EditorStyles.boldLabel);
}
else
{
var hei = Screen.width * ((float)img.height / img.width);
GUI.DrawTexture(new Rect(0, 0, Screen.width, hei), img);
GUILayout.Space(hei);
}
}
}
이미지 표시 2
//이미지표시
{
var img = scriptableObject.img;
var hei= Screen.width * (img.rect.height / img.rect.width);
GUI.DrawTexture(new Rect(0, 0, Screen.width, hei), img.texture);
GUILayout.Space(hei);
}
사이즈 고정
var window= GetWindow<SampleWindow>(utility:true, title:nameof(SampleWindow));
window.minSize = new Vector2(400, 550);
window.maxSize = window.minSize;
window.Show();
에디터 맨 마지막에 표시
v1
GUILayout.BeginArea(new Rect(0,Screen.height- GUI.skin.box.lineHeight- GUI.skin.window.border.top, Screen.width, GUI.skin.box.lineHeight));
{
}
GUILayout.EndArea();
v2
GUILayout.FlexibleSpace();
GUILayout.BeginHorizontal();
{
GUILayout.FlexibleSpace();
//내용
}
GUILayout.EndHorizontal();
EditorWindow
#if UNITY_EDITOR
using UnityEngine;
using UnityEditor;
[InitializeOnLoad]
class TooltipWindow : EditorWindow
{
static string ShowToolTip_HashKey = "TooltipWindow_ShowToolTip";
static bool ShowToolTip_DefaultValue = true;
static TooltipWindowScriptableObject tooltipWindowScriptableObject;
static TooltipWindow()
{
EditorApplication.update -= firstDraw;
EditorApplication.update += firstDraw;
}
public static void firstDraw()
{
EditorApplication.update -= firstDraw;
if ((EditorApplication.isPlaying==false)&&(EditorPrefs.GetBool(ShowToolTip_HashKey, ShowToolTip_DefaultValue)))
{
Init();
}
}
[UnityEditor.MenuItem("CustomWindow/Control Panel")]
public static void Init()
{
GetWindow<TooltipWindow>(false,"윈도우 이름");
}
void OnGUI()
{
csvScriptableObject = AssetDatabase.LoadAssetAtPath<TooltipWindowScriptableObject>($"Assets/TooltipWindowScriptableObject.asset");
EditorPrefs.SetBool(ShowToolTip_HashKey, GUILayout.Toggle(EditorPrefs.GetBool(ShowToolTip_HashKey, ShowToolTip_DefaultValue), "Show at Startup"));
}
}

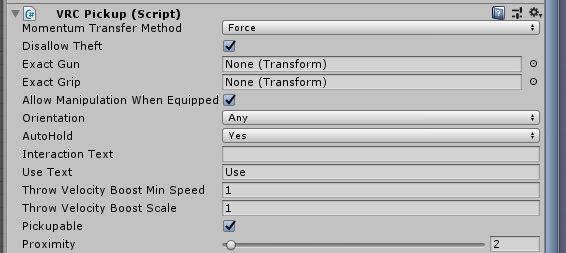
VRC Pickup
-Disallow Theft : 체크표시하면 쥐고있을대 다른사람이 뺏지 못한다
-AutoHold : Yes로 하면 트리거를 당기고 있지 않아도 손에 붙어있음
-Throw Velocity Boost Scale : 던졌을때 얼마나 날아갈지

VRC Scene Descriptor
-Spawns : 스폰지점, 한개이상 있어야함
-Reference Camera : 어떤 카메라를 기준으로 화면에 보여줄지 정함. 필수는 아님
-Object Behavior At Respawn : 물건이 Respawn Height Y 아래로 내려가면 어떻게 처리할지 정함, 리스폰이 좋음
월드 기본세팅 (SDK3)

'게임 > VRChat' 카테고리의 다른 글
| 오큘러스 리프트 컨트롤러 쏠림 수리방법 (1) | 2021.04.21 |
|---|---|
| VRChat 아바타 업로드 2021 (1) | 2021.03.25 |
| VRChat 오류 모음 (0) | 2021.03.16 |
자바스크립트는 웹상에서 동작하는 언어로서
브라우저가 깔려있다면 어디서든지 사용가능하다
테스트는 여기서 해보면 편하다
Create a New Pen
...
codepen.io
다음은 hello world를 띄우는 예제이다
<script>
alert('hello world');
</script>
<script>는 HTML에서 자바스크립트로 사용을 전환하겠다는 의미이고
</script>는 선언종료를 의미한다
다른방법
<script type="text/javascript">
alert('hello world');
</script>
함수
function test() {
//작동할 코드
}
변수
타입선언을 안 해도 되는등 다른언어에 비해 매우 유연하다
text = "텍스트";
배열
arr=[];
arr[0]="이미지링크1";
arr[1]="이미지링크2";
arr.length //길이
반복문
for(i=0;i<2;i++)
{
//작동코드
}
로그
console.log("로그내용");
예제코드들
document.getElementById('레이어 이름').style.backgroundColor = "#ffffff";
//레이어 이름이나 div이름 같은 녀석에 접근하여 스타일의 배경색을 바꾸는 코드
document.body.style.backgroundImage = 'url(이미지 링크)';
//body의 배경이미지를 지정한 이미지 링크로 변경한다
HTML띄우기 예제
따옴표 내 따옴표는 \"로 표기해야 한다. 때문에 '문자열'도 많이 쓴다
//1번방법
document.write("<img src=\"이미지링크\">");
//2번방법
document.write('<img src="이미지링크">');
//3번방법
document.write("<img src='이미지링크'>");
시간 가져오기
let now = new Date();
let year = now.getFullYear(); //0~1 (1월=0)
let month = now.getMonth(); //0~1 (1월=0)
let date = now.getDate();
let day = now.getDay(); //0~6 (일요일=0,월요일=1)
let hour = today.getHours();
let min = today.getMinutes();
let second = today.getSeconds();
let ms = today.getMilliseconds();
if ((month+1==11)&&(date == 11))
{
//빼빼로 데이일때 실행됨
}
addEventListener들
//마우스를 댈때
(function(img)
{
img.addEventListener('mouseover', function()
{
img.src=imglinks2[imgIndex];
});
})(img);
//마우스를 뗄때
(function(img)
{
img.addEventListener('mouseout', function()
{
img.src=imglinks2[0];
});
})(img);
//마우스를 클릭할때
(function(x,img)
{
img.addEventListener('click', function()
{
imgIndex=x;
});
})(x,img);
-아래부턴 HTML과 병합되어있다
버튼 누르면 이미지 변경
v1
id를 두개나 쓰는 킹받는방식이다
<button id="testButton">
<img id="testImg" src="이미지링크1">
</button>
<script>
document.getElementById("testButton").addEventListener("click", function(){
document.getElementById("testImg").src = "이미지링크2";
});
</script>
v2
v1보다 훨~씬 간결해져서 기분이 좋아짐
<button onclick="test()">
<img id="testImg" src="이미지링크1">
</button>
<script>
function test() {
document.getElementById("testImg").src = "이미지링크2";
}
</script>
표
참고 : https://www.w3schools.com/html/html_table_borders.asp
<table id="testTable" border="1" bordercolor="black" ></table><style>
table
{
border-collapse: collapse;
}
</style>
<script>
tb = document.getElementById("testTable");
for(y=0;y<10;y++)
{
tr = document.createElement('tr');
tb.appendChild(tr);
for(x=0;x<10;x++)
{
td = document.createElement('td');
td.innerText = x+","+y;
tr.appendChild(td);
}
}
</script>
표 초기화
tb = document.getElementById("testTable");
while (tb.firstChild) {
tb.removeChild(tb.firstChild);
}
클릭하면 동작하는 표
<table id="testTable" border="1" bordercolor="black" ></table><style>
table
{
border-collapse: collapse;
}
</style>
<script>
tb = document.getElementById("testTable");
for(y=0;y<10;y++)
{
tr = document.createElement('tr');
tb.appendChild(tr);
for(x=0;x<10;x++)
{
td = document.createElement('td');
td.innerText = x+","+y;
(function(x, y, td)
{
td.addEventListener('click', function() {
alert('Clicked: ' + x + ',' + y);
});
})(x, y, td);
tr.appendChild(td);
}
}
</script>
클릭하면 동작하는 표 (이미지)
<table id="testTable" border="1" bordercolor="black" ></table><style>
table
{
border-collapse: collapse;
}
</style>
<script>
imglinks=[];
imglinks[0]="이미지링크1";
imglinks[1]="이미지링크2";
tb = document.getElementById("testTable");
for(y=0;y<4;y++)
{
tr = document.createElement('tr');
tb.appendChild(tr);
for(x=0;x<4;x++)
{
td = document.createElement('td');
tr.appendChild(td);
{
img = document.createElement('img');
img.src = imglinks[0];
img.style.width = "50px";
img.style.height = "50px";
(function(x, y, img)
{
img.addEventListener('click', function()
{
img.src=imglinks[1];
alert('Clicked: ' + x + ',' + y);
});
})(x, y, img);
td.appendChild(img);
}
}
}
</script>
배열처리
array = {0,1,2,0,1,2}
//C#의 ConvertAll과 동일
//결과 : 1, 2, 3, 1, 2, 3
array = array.map(x => x+1);
//C#의 FindAll과 동일
//결과 : 0, 0
array.filter(x => x==0);'웹 > 자바스크립트' 카테고리의 다른 글
| 자주 쓰는 자바 스크립트 코드 (0) | 2023.12.01 |
|---|---|
| 자바스크립트 인풋패널 가져오기 (0) | 2022.04.23 |


















