'전체보기'에 해당되는 글 1020건
- 2024.01.18 매트캡 생성하기
- 2024.01.15 윈폼 차트
- 2024.01.15 블렌더 쉐이프키 유지한채로 모디파이어 적용하기 2
- 2024.01.14 ピンクセーラー 작업일지
- 2024.01.13 부스 출시전 검토 사항
- 2024.01.11 블렌더 쉐이프키 유지한채로 모디파이어 적용하기
- 2024.01.10 윈도우 10 SSD 추가방법
- 2024.01.10 서브스탠스 페인터 박음질


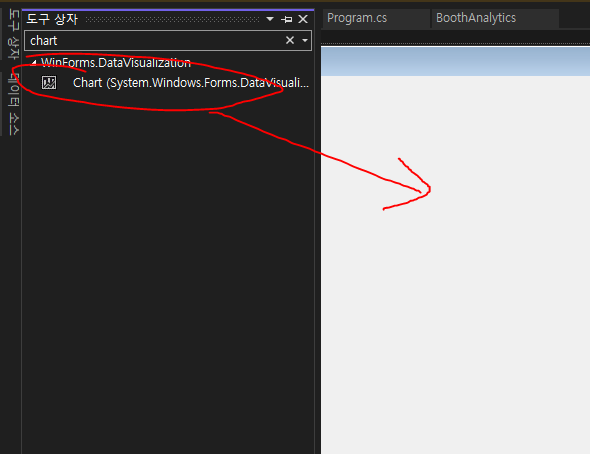
system.windows.forms.datavisualization을 쳐서 설치


그리고 왠지 Form1이 이런 에러 뜨면서 닫혔다


업데이트 하면 고쳐진다


설치 끝
아래는 내가 자주 쓰는 차트 코드들이다

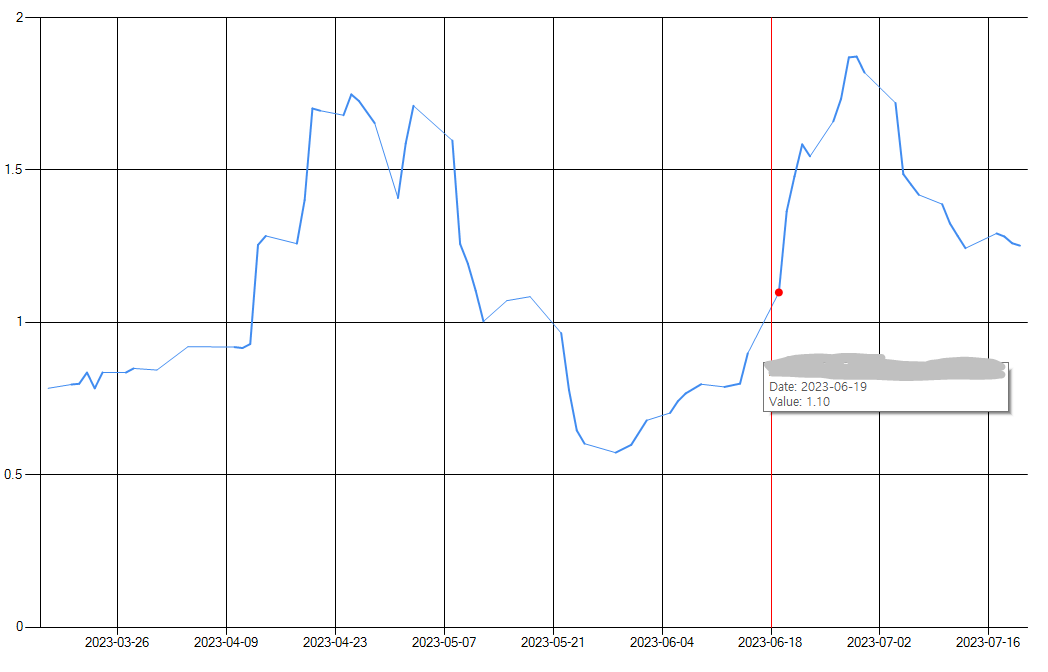
마우스 댄 곳의 차트값 표시
검색해도 제대로 만든 사람이 없고 챗GPT도 개소리만 해서 만드는데 고생함
V1
V1은 특정 차트만 사용한다
private void chart1_MouseMove(object sender, MouseEventArgs e)
{
DrawChartValue(chart1, e);
}
private void chart2_MouseMove(object sender, MouseEventArgs e)
{
DrawChartValue(chart2, e);
}
private void chart3_MouseMove(object sender, MouseEventArgs e)
{
DrawChartValue(chart3,e);
}
DataPoint prePoint = null;
ToolTip tooltip = new ToolTip();
private void DrawChartValue(Chart chart, MouseEventArgs e)
{
HitTestResult result = chart.HitTest(e.X, e.Y);
if (result.PointIndex < 0)
{
return;
}
if (chart.Series.Count==0)
{
return;
}
if (result.PointIndex >= chart.Series[0].Points.Count)
{
return;
}
{
var dataPoint = chart.Series[0].Points[result.PointIndex];
var date = DateTime.FromOADate(dataPoint.XValue);
var value = dataPoint.YValues[0];
var text = $"Date: {date.ToShortDateString()}\nValue: {value.ToString("F2")}";
if (tooltip.GetToolTip(chart) != text)
{
tooltip.AutoPopDelay = 60*1000; //60초
tooltip.SetToolTip(chart, text);
}
if (prePoint != dataPoint)
{
if (prePoint != null)
{
prePoint.MarkerStyle = MarkerStyle.None;
}
prePoint = dataPoint;
dataPoint.MarkerStyle = MarkerStyle.Circle;
dataPoint.MarkerSize = 8;
dataPoint.MarkerColor = System.Drawing.Color.Red;
}
}
}
V2 모든 차트 사용
private void chart1_MouseMove(object sender, MouseEventArgs e)
{
DrawChartValue(chart1, e);
}
private void chart2_MouseMove(object sender, MouseEventArgs e)
{
DrawChartValue(chart2, e);
}
private void chart3_MouseMove(object sender, MouseEventArgs e)
{
DrawChartValue(chart3,e);
}
DataPoint prePoint = null;
ToolTip tooltip = new ToolTip();
private void DrawChartValue(Chart chart, MouseEventArgs e)
{
if (chart.Series.Count == 0)
{
return;
}
var result = chart.HitTest(e.X, e.Y);
//var result = HitTestX(chart,e);
if (result.PointIndex < 0)
{
return;
}
if (result.Series==null)
{
return;
}
if (result.PointIndex >= result.Series.Points.Count)
{
return;
}
{
var dataPoint = result.Series.Points[result.PointIndex];
var date = DateTime.FromOADate(dataPoint.XValue);
var value = dataPoint.YValues[0];
var text = $"{result.Series.Name}\nDate: {date.ToShortDateString()}\nValue: {value.ToString("F2")}";
if (tooltip.GetToolTip(chart) != text)
{
tooltip.AutoPopDelay = 60*1000; //60초
tooltip.SetToolTip(chart, text);
}
if (prePoint != dataPoint)
{
if (prePoint != null)
{
prePoint.MarkerStyle = MarkerStyle.None;
}
prePoint = dataPoint;
dataPoint.MarkerStyle = MarkerStyle.Circle;
dataPoint.MarkerSize = 8;
dataPoint.MarkerColor = System.Drawing.Color.Red;
}
}
}
V3
가로축만 사용하는 검색기를 만들었다
근데 만들고보니까 V1보단 낫지만 V2가 더 유용한듯

private void chart1_MouseMove(object sender, MouseEventArgs e)
{
DrawChartValue(chart1, e);
}
private void chart2_MouseMove(object sender, MouseEventArgs e)
{
DrawChartValue(chart2, e);
}
private void chart3_MouseMove(object sender, MouseEventArgs e)
{
DrawChartValue(chart3,e);
}
DataPoint prePoint = null;
ToolTip tooltip = new ToolTip();
private void DrawChartValue(Chart chart, MouseEventArgs e)
{
if (chart.Series.Count == 0)
{
return;
}
//var result = chart.HitTest(e.X, e.Y);
var result = HitTestX(chart,e);
if (result.PointIndex < 0)
{
return;
}
if (result.Series==null)
{
return;
}
if (result.PointIndex >= result.Series.Points.Count)
{
return;
}
{
var dataPoint = result.Series.Points[result.PointIndex];
var date = DateTime.FromOADate(dataPoint.XValue);
var value = dataPoint.YValues[0];
var text = $"{result.Series.Name}\nDate: {date.ToShortDateString()}\nValue: {value.ToString("F2")}";
if (tooltip.GetToolTip(chart) != text)
{
tooltip.AutoPopDelay = 60*1000; //60초
tooltip.SetToolTip(chart, text);
}
if (prePoint != dataPoint)
{
if (prePoint != null)
{
prePoint.MarkerStyle = MarkerStyle.None;
}
prePoint = dataPoint;
dataPoint.MarkerStyle = MarkerStyle.Circle;
dataPoint.MarkerSize = 8;
dataPoint.MarkerColor = System.Drawing.Color.Red;
}
}
}
public static HitTestResult HitTestX(Chart chart, MouseEventArgs e)
{
var hitTestResult = new HitTestResult();
var chartArea = chart.ChartAreas[0];
chartArea.CursorX.SetCursorPixelPosition(new Point(e.X, e.Y), true);
var result = chart.HitTest(e.X, e.Y);
if (result.ChartArea == null)
{
return hitTestResult;
}
var xValue = chartArea.AxisX.PixelPositionToValue(e.X);
foreach (var series in chart.Series)
{
for (int i = 1; i < series.Points.Count; i++)
{
if ((series.Points[i-1].XValue + series.Points[i].XValue) / 2 < xValue)
{
continue;
}
hitTestResult.Series = series;
hitTestResult.PointIndex = i-1;
return hitTestResult;
}
}
return hitTestResult;
}
V4
V2를 더욱 개량하여 단일 함수, 단일인자로 통합시킴
prams가 들어가서 필요하다면 V2에 쓰이던 시스템과 호환도 가능하다
public Form1()
{
InitializeComponent();
foreach (var chart in Charts)
{
chart.MouseMove += charts_MouseMove;
}
}
private void charts_MouseMove(object sender, MouseEventArgs e)
{
DrawChartValue(Charts);
}
Chart[] Charts
{
get
{
return new Chart[] { chart1, chart2, chart3 };
}
}
DataPoint prePoint = null;
ToolTip tooltip = new ToolTip();
private void DrawChartValue(params Chart[] charts)
{
Chart chartMain = null;
var mousePosition = Point.Empty;
foreach (var chart in charts)
{
mousePosition = chart.PointToClient(MousePosition);
if (chart.ClientRectangle.Contains(mousePosition))
{
//차트 내부인지 검사절차를 거치지 않으면 다른 이벤트와 충돌 가능성이 있다
chartMain = chart;
break;
}
}
if (chartMain == null)
{
return;
}
{
var chart = chartMain;
if (chart.Series.Count == 0)
{
return;
}
var result = chart.HitTest(mousePosition.X, mousePosition.Y);
//var result = HitTestX(chart,e);
if (result.PointIndex < 0)
{
return;
}
if (result.Series == null)
{
return;
}
if (result.PointIndex >= result.Series.Points.Count)
{
return;
}
{
var dataPoint = result.Series.Points[result.PointIndex];
var date = DateTime.FromOADate(dataPoint.XValue);
var value = dataPoint.YValues[0];
var text = $"{result.Series.Name}\nDate: {date.ToShortDateString()}\nValue: {value.ToString("F2")}";
if (tooltip.GetToolTip(chart) != text)
{
tooltip.AutoPopDelay = 60 * 1000; //60초
tooltip.SetToolTip(chart, text);
}
if (prePoint != dataPoint)
{
if (prePoint != null)
{
prePoint.MarkerStyle = MarkerStyle.None;
}
prePoint = dataPoint;
dataPoint.MarkerStyle = MarkerStyle.Circle;
dataPoint.MarkerSize = 8;
dataPoint.MarkerColor = System.Drawing.Color.Red;
}
}
}
}
차트 XY커서 표시
GPT도 답변을 제대로 안 해주고 검색해도 안 나와서 머리 부딪히면서 만듦
public Form1()
{
InitializeComponent();
chart1.MouseMove += charts_MouseMove;
}
private void charts_MouseMove(object sender, MouseEventArgs e)
{
DrawCursors(Charts);
}
Chart[] Charts
{
get
{
return new Chart[] { chart1, chart2, chart3 };
}
}
void DrawCursors(params Chart[] charts)
{
Chart chartMain = null;
var mousePosition = Point.Empty;
foreach (var chart in charts)
{
mousePosition = chart.PointToClient(MousePosition);
if (chart.ClientRectangle.Contains(mousePosition))
{
//차트 내부인지 검사절차를 거치지 않으면 다른 이벤트와 충돌 가능성이 있다
chartMain = chart;
break;
}
}
if (chartMain == null)
{
return;
}
{
var chart = chartMain;
var result = chart.HitTest(mousePosition.X, mousePosition.Y);
if (result.ChartArea == null)
{
return;
}
}
//X커서 표시(실수)
{
var chart = chartMain;
var x = mousePosition.X;
x = Math.Min(x, chart.Width - 20);
x = Math.Max(0, x);
double xValue = chart.ChartAreas[0].AxisX.PixelPositionToValue(x);
chart.ChartAreas[0].CursorX.Position = xValue;
}
//Y커서 표시(실수)
{
var chart = chartMain;
var y = mousePosition.Y;
y = Math.Min(y, chart.Height - 20);
y = Math.Max(0, y);
double yValue = chart.ChartAreas[0].AxisY.PixelPositionToValue(y);
chart.ChartAreas[0].CursorY.Position = yValue;
}
var xPosition = chartMain.ChartAreas[0].CursorX.Position;
//X커서 복제
foreach (var chart in Charts)
{
chart.ChartAreas[0].CursorX.Position = xPosition;
}
}
'윈도우폼' 카테고리의 다른 글
| 윈도우용 대화형 프로그램 설정 (0) | 2023.09.26 |
|---|---|
| 윈폼 오류 모음 (0) | 2023.07.25 |
| C# 환경변수 설정 (0) | 2022.02.16 |
시작트윗
https://twitter.com/ahzkwid/status/1741934144698155212
X의 ahzkwid💮님(@ahzkwid)
클로버랑 키가 딱 맞아서 가슴만 조정하니까 입혀짐
twitter.com
























'블렌더' 카테고리의 다른 글
| 블렌더 쉐이프키 유지한채로 모디파이어 적용하기 2 (0) | 2024.01.15 |
|---|---|
| 블렌더 쉐이프키 유지한채로 모디파이어 적용하기 (0) | 2024.01.11 |
| 광어회 모델링 하는법 (0) | 2023.12.08 |
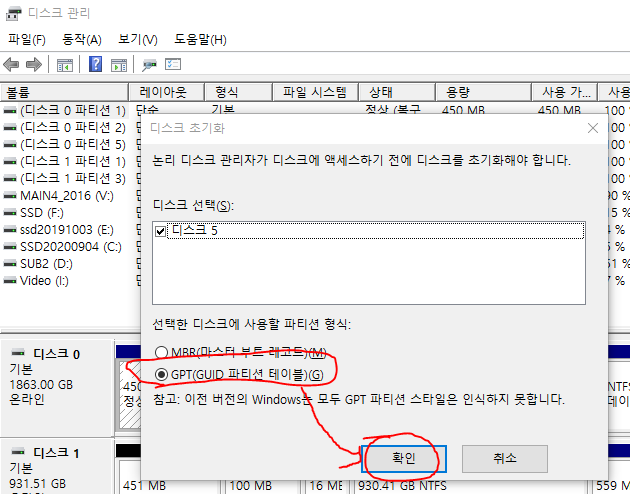
컴퓨터에 추가로 SSD 추가를 해도 내컴퓨터에 보이지 않는다
추가설정을 해줘야 한다

먼저 시작메뉴를 우클릭해서 디스크 관리에 들어간다

GPT로 설정

우클릭하여 '새 단순 볼륨' 선택




HDD인지 SSD인지 적고 숫자만으로 날짜를 쓴다.
가급적 띄어쓰기나 기호같은건 넣지 말자.
HDD인지 SSD인지 모르면 SSD이다.


끝
'사용설명서' 카테고리의 다른 글
| AI Depth Map 만드는법 (0) | 2024.01.22 |
|---|---|
| 유니티 디스코드 화면공유 방법 (0) | 2023.11.14 |
| 공구 자료 모음 (0) | 2023.11.01 |

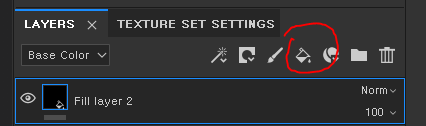
브러시 사이즈와 마스크를 추가해준다

Fill의 Height를 높여준다

Stitches 1 브러쉬를 써서 마스크를 채워주면 된다

Alignment를 UV로 설정하고 쉬프트를 눌러가며 UV 상에서 칠한다
저거 체크 안 하면 이상한데까지 칠해지고 쉬프트 눌러고 이상하게 회전되면서 칠해짐

끝
그리고 오토스티치 기능도 있긴한데 좀 많이 구리긴 하나 사용법은 적어두겠다

채움 레이어를 만든다
스티치 위치를 파악하기 쉽게 빨강으로 했다

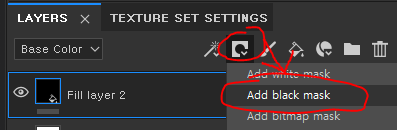
마스크를 만들어준다

마스크를 누르고 제너레이터를 추가해준다

제너레이터를 선택하고 오토스티치를 넣어준다

적용된 모습
저거에 또 옵션 조절하고 마스크 어찌저찌 입혀서 원하는 부위만 쓰면 된다
근데 보다시피 자동이다보니 많이 구리다
일때문에 빨리빨리 만들어야 할때에만 쓰자
아웃라인 생성
사실적인 묘사가 필요하면 위의 박음질이지만
툰 묘사나 안쪽으로 박음질 된 부분 표현할땐 아웃라인 만한게 없다

필레이어 생성

마스크 생성

마스크 누르고 제너레이터 생성

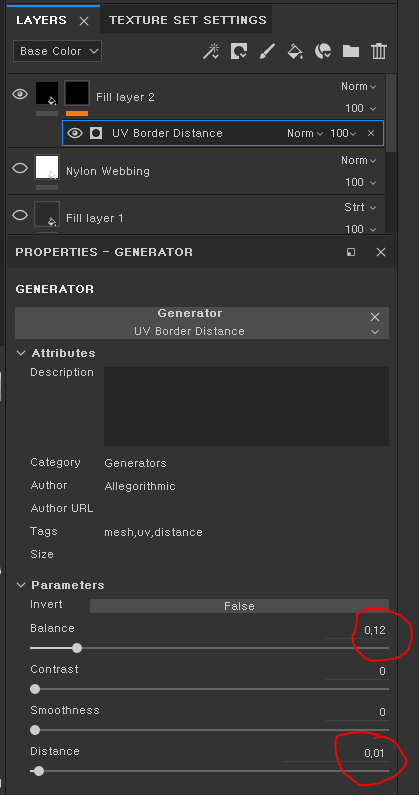
UV 보더 선택

그리고 다음과 같이 설정해 주면 아래와 같이 나온다

끝

세부조정이 필요하다면 위처럼 멀티플라이로 설정하고 칠하던가

폴더에 넣고 폴더 레이어를 칠하면 된다
'서브스탠스 페인터' 카테고리의 다른 글
| 서브스턴스 마테리얼 세팅 모음 (0) | 2024.02.06 |
|---|---|
| 서브스탠스 UV 페인팅 (0) | 2023.12.04 |
| 서브스탠스 컬러마스크 (0) | 2023.02.04 |

















