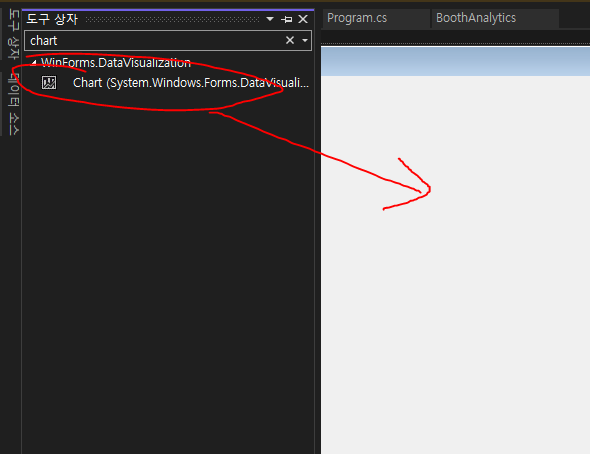
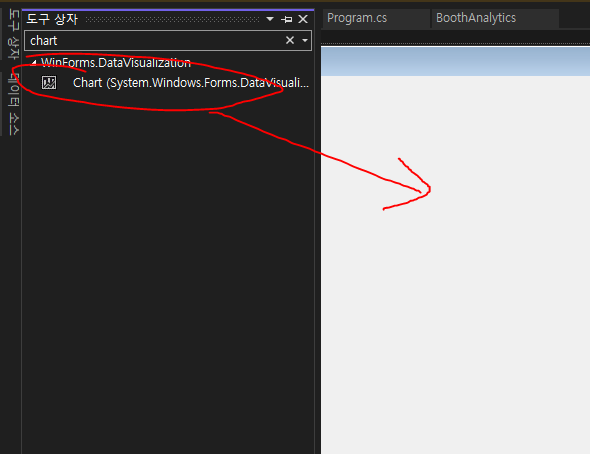
system.windows.forms.datavisualization
을 쳐서 설치


그리고 왠지 Form1이 이런 에러 뜨면서 닫혔다


업데이트 하면 고쳐진다


설치 끝
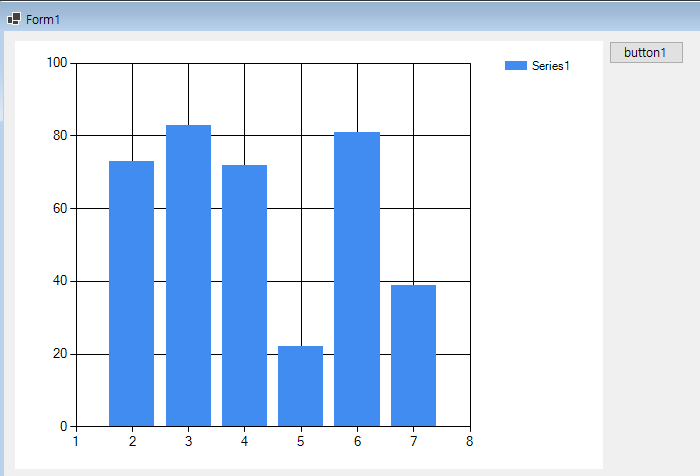
아래는 내가 자주 쓰는 차트 코드들이다

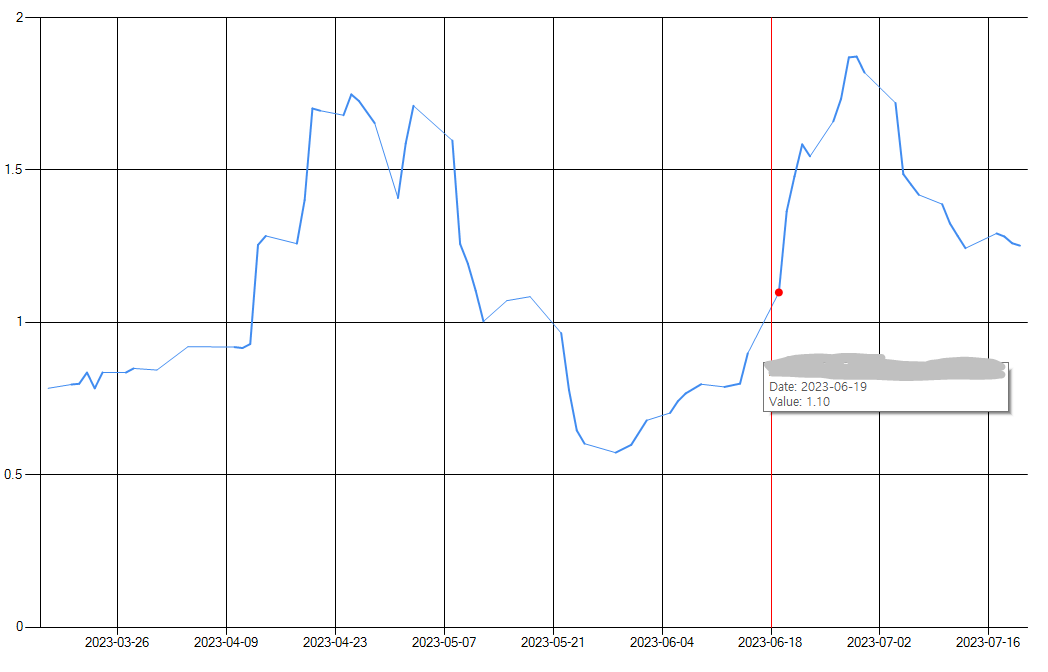
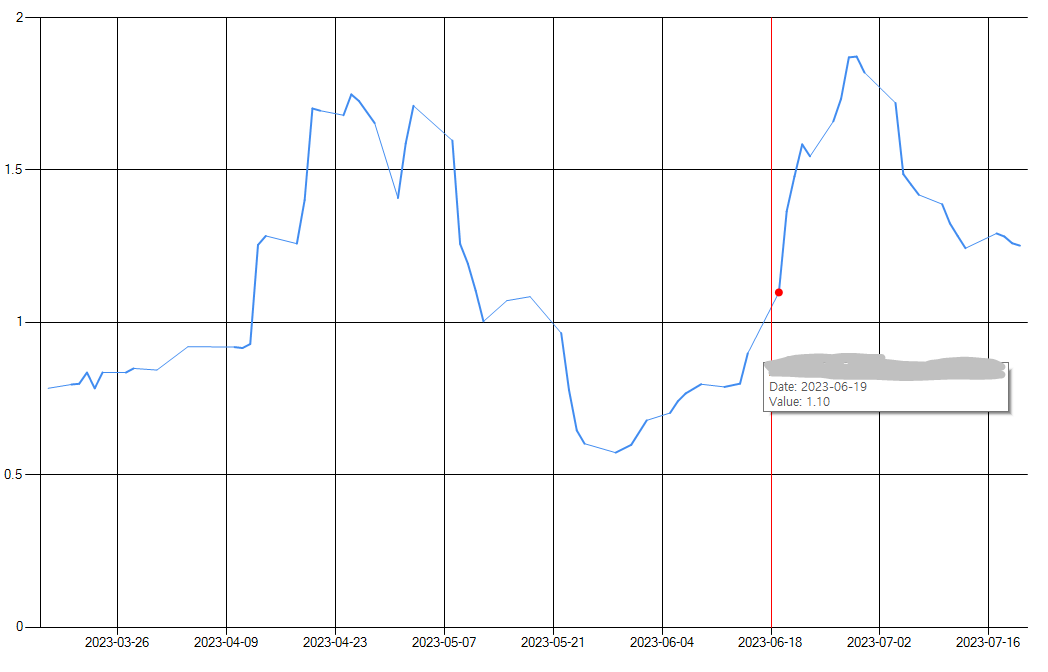
마우스 댄 곳의 차트값 표시
V1
V1은 특정 차트만 사용한다
더보기
private void chart1_MouseMove(object sender, MouseEventArgs e)
{
DrawChartValue(chart1, e);
}
private void chart2_MouseMove(object sender, MouseEventArgs e)
{
DrawChartValue(chart2, e);
}
private void chart3_MouseMove(object sender, MouseEventArgs e)
{
DrawChartValue(chart3,e);
}
DataPoint prePoint = null;
ToolTip tooltip = new ToolTip();
private void DrawChartValue(Chart chart, MouseEventArgs e)
{
HitTestResult result = chart.HitTest(e.X, e.Y);
if (result.PointIndex < 0)
{
return;
}
if (chart.Series.Count==0)
{
return;
}
if (result.PointIndex >= chart.Series[0].Points.Count)
{
return;
}
{
var dataPoint = chart.Series[0].Points[result.PointIndex];
var date = DateTime.FromOADate(dataPoint.XValue);
var value = dataPoint.YValues[0];
var text = $"Date: {date.ToShortDateString()}\nValue: {value.ToString("F2")}";
if (tooltip.GetToolTip(chart) != text)
{
tooltip.AutoPopDelay = 60*1000; //60초
tooltip.SetToolTip(chart, text);
}
if (prePoint != dataPoint)
{
if (prePoint != null)
{
prePoint.MarkerStyle = MarkerStyle.None;
}
prePoint = dataPoint;
dataPoint.MarkerStyle = MarkerStyle.Circle;
dataPoint.MarkerSize = 8;
dataPoint.MarkerColor = System.Drawing.Color.Red;
}
}
}
V2 모든 차트 사용
더보기
private void chart1_MouseMove(object sender, MouseEventArgs e)
{
DrawChartValue(chart1, e);
}
private void chart2_MouseMove(object sender, MouseEventArgs e)
{
DrawChartValue(chart2, e);
}
private void chart3_MouseMove(object sender, MouseEventArgs e)
{
DrawChartValue(chart3,e);
}
DataPoint prePoint = null;
ToolTip tooltip = new ToolTip();
private void DrawChartValue(Chart chart, MouseEventArgs e)
{
if (chart.Series.Count == 0)
{
return;
}
var result = chart.HitTest(e.X, e.Y);
//var result = HitTestX(chart,e);
if (result.PointIndex < 0)
{
return;
}
if (result.Series==null)
{
return;
}
if (result.PointIndex >= result.Series.Points.Count)
{
return;
}
{
var dataPoint = result.Series.Points[result.PointIndex];
var date = DateTime.FromOADate(dataPoint.XValue);
var value = dataPoint.YValues[0];
var text = $"{result.Series.Name}\nDate: {date.ToShortDateString()}\nValue: {value.ToString("F2")}";
if (tooltip.GetToolTip(chart) != text)
{
tooltip.AutoPopDelay = 60*1000; //60초
tooltip.SetToolTip(chart, text);
}
if (prePoint != dataPoint)
{
if (prePoint != null)
{
prePoint.MarkerStyle = MarkerStyle.None;
}
prePoint = dataPoint;
dataPoint.MarkerStyle = MarkerStyle.Circle;
dataPoint.MarkerSize = 8;
dataPoint.MarkerColor = System.Drawing.Color.Red;
}
}
}
V3
가로축만 사용하는 검색기를 만들었다
근데 만들고보니까 V1보단 낫지만 V2가 더 유용한듯
더보기

private void chart1_MouseMove(object sender, MouseEventArgs e)
{
DrawChartValue(chart1, e);
}
private void chart2_MouseMove(object sender, MouseEventArgs e)
{
DrawChartValue(chart2, e);
}
private void chart3_MouseMove(object sender, MouseEventArgs e)
{
DrawChartValue(chart3,e);
}
DataPoint prePoint = null;
ToolTip tooltip = new ToolTip();
private void DrawChartValue(Chart chart, MouseEventArgs e)
{
if (chart.Series.Count == 0)
{
return;
}
//var result = chart.HitTest(e.X, e.Y);
var result = HitTestX(chart,e);
if (result.PointIndex < 0)
{
return;
}
if (result.Series==null)
{
return;
}
if (result.PointIndex >= result.Series.Points.Count)
{
return;
}
{
var dataPoint = result.Series.Points[result.PointIndex];
var date = DateTime.FromOADate(dataPoint.XValue);
var value = dataPoint.YValues[0];
var text = $"{result.Series.Name}\nDate: {date.ToShortDateString()}\nValue: {value.ToString("F2")}";
if (tooltip.GetToolTip(chart) != text)
{
tooltip.AutoPopDelay = 60*1000; //60초
tooltip.SetToolTip(chart, text);
}
if (prePoint != dataPoint)
{
if (prePoint != null)
{
prePoint.MarkerStyle = MarkerStyle.None;
}
prePoint = dataPoint;
dataPoint.MarkerStyle = MarkerStyle.Circle;
dataPoint.MarkerSize = 8;
dataPoint.MarkerColor = System.Drawing.Color.Red;
}
}
}
public static HitTestResult HitTestX(Chart chart, MouseEventArgs e)
{
var hitTestResult = new HitTestResult();
var chartArea = chart.ChartAreas[0];
chartArea.CursorX.SetCursorPixelPosition(new Point(e.X, e.Y), true);
var result = chart.HitTest(e.X, e.Y);
if (result.ChartArea == null)
{
return hitTestResult;
}
var xValue = chartArea.AxisX.PixelPositionToValue(e.X);
foreach (var series in chart.Series)
{
for (int i = 1; i < series.Points.Count; i++)
{
if ((series.Points[i-1].XValue + series.Points[i].XValue) / 2 < xValue)
{
continue;
}
hitTestResult.Series = series;
hitTestResult.PointIndex = i-1;
return hitTestResult;
}
}
return hitTestResult;
}
V4
V2를 더욱 개량하여 단일 함수, 단일인자로 통합시킴
prams가 들어가서 필요하다면 V2에 쓰이던 시스템과 호환도 가능하다
https://gist.github.com/ahzkwid/6b5502e408914dac8fd5b5668489a73f
WindowsForms/DrawChartValue
WindowsForms/DrawChartValue. GitHub Gist: instantly share code, notes, and snippets.
gist.github.com
public Form1()
{
InitializeComponent();
foreach (var chart in Charts)
{
chart.MouseMove += charts_MouseMove;
}
}
private void charts_MouseMove(object sender, MouseEventArgs e)
{
DrawChartValue(Charts);
}
Chart[] Charts
{
get
{
return new Chart[] { chart1, chart2, chart3 };
}
}
DataPoint prePoint = null;
ToolTip tooltip = new ToolTip();
private void DrawChartValue(params Chart[] charts)
{
Chart chartMain = null;
var mousePosition = Point.Empty;
foreach (var chart in charts)
{
mousePosition = chart.PointToClient(MousePosition);
if (chart.ClientRectangle.Contains(mousePosition))
{
//차트 내부인지 검사절차를 거치지 않으면 다른 이벤트와 충돌 가능성이 있다
chartMain = chart;
break;
}
}
if (chartMain == null)
{
return;
}
{
var chart = chartMain;
if (chart.Series.Count == 0)
{
return;
}
var result = chart.HitTest(mousePosition.X, mousePosition.Y);
//var result = HitTestX(chart,e);
if (result.PointIndex < 0)
{
return;
}
if (result.Series == null)
{
return;
}
if (result.PointIndex >= result.Series.Points.Count)
{
return;
}
{
var dataPoint = result.Series.Points[result.PointIndex];
var date = DateTime.FromOADate(dataPoint.XValue);
var value = dataPoint.YValues[0];
var text = $"{result.Series.Name}\nDate: {date.ToShortDateString()}\nValue: {value.ToString("F2")}";
if (tooltip.GetToolTip(chart) != text)
{
tooltip.AutoPopDelay = 60 * 1000; //60초
tooltip.SetToolTip(chart, text);
}
if (prePoint != dataPoint)
{
if (prePoint != null)
{
prePoint.MarkerStyle = MarkerStyle.None;
}
prePoint = dataPoint;
dataPoint.MarkerStyle = MarkerStyle.Circle;
dataPoint.MarkerSize = 8;
dataPoint.MarkerColor = System.Drawing.Color.Red;
}
}
}
}
차트 XY커서 표시
https://gist.github.com/ahzkwid/10152f22ad3a05879a90ebe0367b6b49
WindowsForms/DrawCursors
WindowsForms/DrawCursors. GitHub Gist: instantly share code, notes, and snippets.
gist.github.com
public Form1()
{
InitializeComponent();
chart1.MouseMove += charts_MouseMove;
}
private void charts_MouseMove(object sender, MouseEventArgs e)
{
DrawCursors(Charts);
}
Chart[] Charts
{
get
{
return new Chart[] { chart1, chart2, chart3 };
}
}
void DrawCursors(params Chart[] charts)
{
Chart chartMain = null;
var mousePosition = Point.Empty;
foreach (var chart in charts)
{
mousePosition = chart.PointToClient(MousePosition);
if (chart.ClientRectangle.Contains(mousePosition))
{
//차트 내부인지 검사절차를 거치지 않으면 다른 이벤트와 충돌 가능성이 있다
chartMain = chart;
break;
}
}
if (chartMain == null)
{
return;
}
{
var chart = chartMain;
var result = chart.HitTest(mousePosition.X, mousePosition.Y);
if (result.ChartArea == null)
{
return;
}
}
//X커서 표시(실수)
{
var chart = chartMain;
var x = mousePosition.X;
x = Math.Min(x, chart.Width - 20);
x = Math.Max(0, x);
double xValue = chart.ChartAreas[0].AxisX.PixelPositionToValue(x);
chart.ChartAreas[0].CursorX.Position = xValue;
}
//Y커서 표시(실수)
{
var chart = chartMain;
var y = mousePosition.Y;
y = Math.Min(y, chart.Height - 20);
y = Math.Max(0, y);
double yValue = chart.ChartAreas[0].AxisY.PixelPositionToValue(y);
chart.ChartAreas[0].CursorY.Position = yValue;
}
var xPosition = chartMain.ChartAreas[0].CursorX.Position;
//X커서 복제
foreach (var chart in Charts)
{
chart.ChartAreas[0].CursorX.Position = xPosition;
}
}