보호되어 있는 글입니다.
내용을 보시려면 비밀번호를 입력하세요.
보호되어 있는 글입니다.
내용을 보시려면 비밀번호를 입력하세요.

| 투명 렌더텍스처 (0) | 2020.11.10 |
|---|---|
| 이벤트 트리거 (0) | 2020.10.29 |
| 유니티 내비게이션 navigation (0) | 2020.10.25 |

떼었을때 작동하는 온클릭을 눌렀을때 작동하는 버튼으로 바꿔줌
할당후에 온클릭은 지워주면 된다
| 유니티 아틀라스 이미지 깨질때 (0) | 2020.11.09 |
|---|---|
| 유니티 내비게이션 navigation (0) | 2020.10.25 |
| TTS (0) | 2020.10.19 |
스탠다드 에셋 방식
먼저 스탠다드 에셋을 다운받는다
3D모델의 애니메이터가 있는 최상단에 ThirdPersonAnimatorController를 넣는다

AI캐릭터 컨트롤을 넣고 이동하고자 하는 지점의 트랜스폼을 넣는다

Third Person Character의 Ground Check Distance값을 0.2로 수정한다.
왜냐하면 기본값은 Ground Check Distance가 너무 작아서 지면판정이 안되기 때문이다

Window-> AI/Navigation을 누른다


베이크 하면 완료된다
커스텀 방식

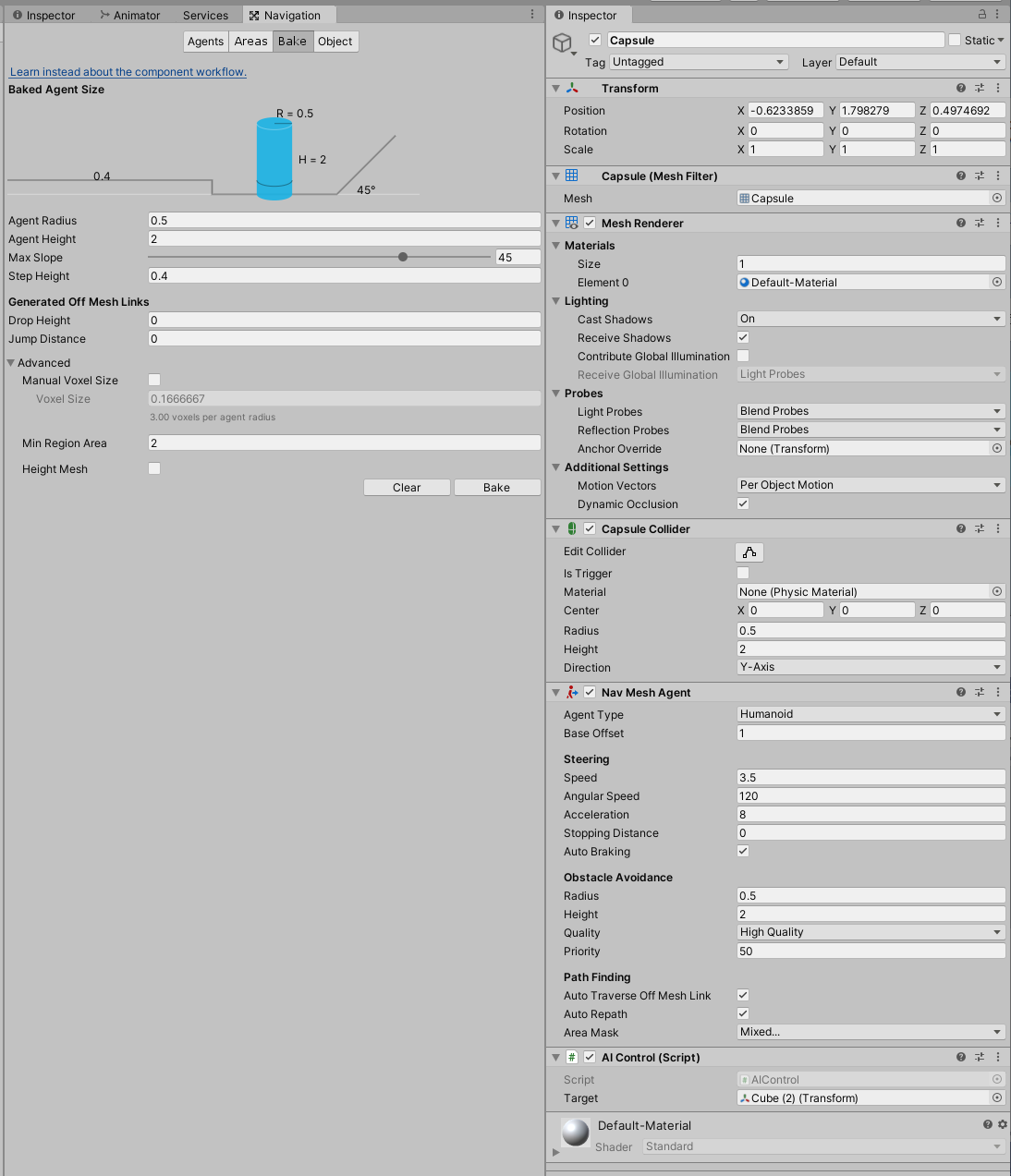
AIControl 코드
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.AI;
public class AIControl : MonoBehaviour
{
public Transform target;
// Start is called before the first frame update
void Start()
{
}
// Update is called once per frame
void Update()
{
var agent = GetComponent<NavMeshAgent>();
if ((target != null)&& (agent != null))
{
agent.SetDestination(target.position);
}
}
}
저렇게 배치하고 AIControl을 넣는다