'웹'에 해당되는 글 13건
- 2024.10.25 자주 쓰는 셀레니움 C# 코드
- 2024.07.05 트위터 RT 추첨
- 2024.04.21 셀레니움 C# 설치 및 사용법
- 2023.12.01 자주 쓰는 자바 스크립트 코드
- 2023.10.16 자주 쓰는 크롤링 관련 코드
- 2023.10.16 코레일 크롤링
- 2023.05.19 네이버 사전 크롤링
- 2022.04.30 자동시작, 자동재부팅
https://x.com/ahzkwid/status/1834648573582913679
X의 ahzkwid님(@ahzkwid)
🎉축하드립니다🎉 @irochigaioyaji @Ice_Koori_chan @Yoshino0X @9oj1 @ae___ha Script : https://t.co/otlhyLwKV6
x.com
사용법
let uniqueUserIds = new Set();
function scrollAndCheck() {
let previousElements = new Set();
let stack = 0;
let interval = setInterval(() => {
let currentElements = getUserCellElements();
if (setsAreEqual(previousElements, currentElements)) {
if (stack < 2) {
stack++;
} else {
clearInterval(interval);
executeLottery();
}
} else {
previousElements = currentElements;
stack = 0;
}
window.scrollTo(0, document.body.scrollHeight);
}, 1000);
}
function getUserCellElements() {
let userCells = document.querySelectorAll('[data-testid="UserCell"]');
let currentIds = new Set();
userCells.forEach(cell => {
let userId = cell.innerText.split('\n')[1].trim();
currentIds.add(userId);
});
currentIds.forEach(id => uniqueUserIds.add(id));
return currentIds;
}
function executeLottery() {
let userCells = Array.from(uniqueUserIds);
let count = Math.min(3, userCells.length);
let list = [];
for (let i = 0; i < count; i++) {
let rand = Math.floor(Math.random() * userCells.length);
list.push(userCells[rand]);
userCells.splice(rand, 1);
}
console.log(list);
alert("RT: " + uniqueUserIds.size + "\nWinners:\n" + list.join('\n'));
}
function setsAreEqual(set1, set2) {
if (set1.size !== set2.size) {
return false;
}
for (let item of set1) {
if (!set2.has(item)) {
return false;
}
}
return true;
}
scrollAndCheck();
https://gist.github.com/ahzkwid/7efe17a7fbe60036390325ef84011cec
'웹' 카테고리의 다른 글
| 자주 쓰는 셀레니움 C# 코드 (0) | 2024.10.25 |
|---|---|
| 셀레니움 C# 설치 및 사용법 (0) | 2024.04.21 |
| 자주 쓰는 크롤링 관련 코드 (0) | 2023.10.16 |


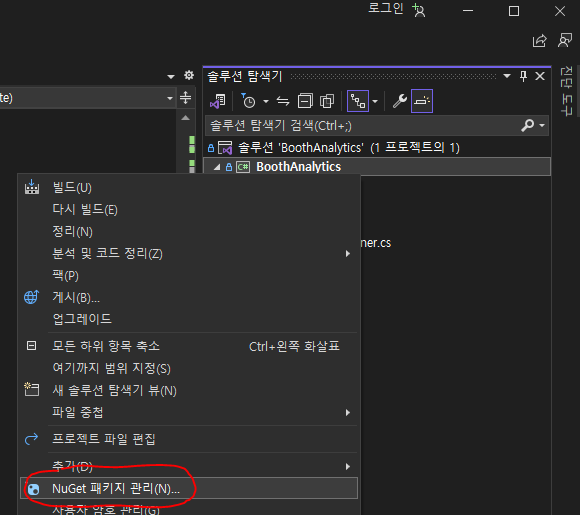
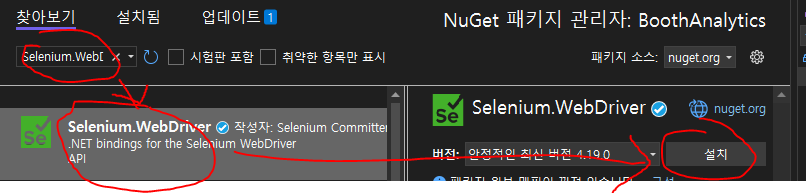
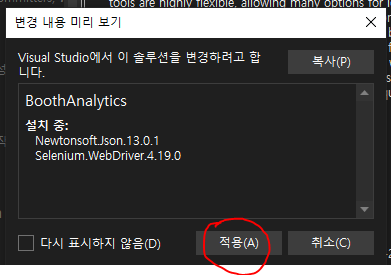
Selenium.WebDriver입력후 설치

using OpenQA.Selenium.Chrome;
using OpenQA.Selenium;
public static class Crawling
{
public static void Run()
{
driver = new ChromeDriver();
driver.Url = "https://www.google.com";
driver.FindElement(By.Name("q")).SendKeys("webdriver" + System.Windows.Forms.Keys.Return);
Console.WriteLine(driver.Title);
driver.Quit();
}
}
그리고 코드 만들어서 실행하면 된다
이 코드는 아래 공식사이트의 기본 예제이다
https://www.nuget.org/packages/Selenium.WebDriver
Selenium.WebDriver 4.19.0
Selenium is a set of different software tools each with a different approach to supporting browser automation. These tools are highly flexible, allowing many options for locating and manipulating elements within a browser, and one of its key features is th
www.nuget.org
그리고 쪼~끔 비직관적인 예제길래 내가 이런 예제로 만들었다
namespace Crawler
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
Crawling crawling = new Crawling();
private void button1_Click(object sender, EventArgs e)
{
crawling.Run();
}
}
}using OpenQA.Selenium.Chrome;
using OpenQA.Selenium;
namespace Crawler
{
public class Crawling
{
ChromeDriver driver;
public void Run()
{
driver = new ChromeDriver();
driver.Url = "https://www.google.com";
driver.Quit();
}
}
}
끝
'웹' 카테고리의 다른 글
| 트위터 RT 추첨 (0) | 2024.07.05 |
|---|---|
| 자주 쓰는 크롤링 관련 코드 (0) | 2023.10.16 |
| 코레일 크롤링 (0) | 2023.10.16 |
레이어 이름이나 div이름 같은 녀석에 접근하여 스타일의 배경색을 바꾸는 코드
document.getElementById('레이어 이름').style.backgroundColor = "#ffffff";
//레이어 이름이나 div이름 같은 녀석에 접근하여 스타일의 배경색을 바꾸는 코드
버튼누르기
document.getElementsByClassName('버튼 클래스명')[0].click();
딜레이 실행
setTimeout(() => ResizeDynamic(), 3000);
동적으로 css 사이즈 변경
이렇게 하면 구브라우저에서도 퍼센트와 픽셀 동시적용이 가능하다.
css3같은건 브라우저에 따라 지원 안 하는 경우도 많으니까
설령 자바스크립트가 안 돌아가는 브라우저라도 기본으로 설정해둔 스킨이 적용되어서 문제없음
다양한 사이즈 대응도 가능한것도 장점
<script>
var entrys=document.getElementsByClassName('entry');
var entryWidth=0;
var articleWidth=0;
var commentWidth=0;
if(entrys.length>0)
{
entryWidth=document.getElementsByClassName('entry')[0].style.width;
articleWidth=document.getElementsByClassName('article')[0].style.width;
commentWidth=document.getElementsByName('comment')[0].style.width;
}
//var listEntryWidth=document.getElementsByClassName('listEntry')[0].style.width;
var listEntryBgWidth=0;
var searchList=document.getElementById('searchList');
var searchListWidth=0;
if(searchList!=null)
{
searchListWidth=searchList.style.width;
listEntryBgWidth=document.getElementsByClassName('listEntryBg')[0].style.width;
}
var bannerRightLeft=document.getElementById('BannerRight').style.left;
function ResizeDynamic()
{
console.log("ResizeDynamic()");
var listEntryBgs=document.getElementsByClassName('listEntryBg');
var articles=document.getElementsByClassName('article');
var comments=document.getElementsByName('comment');
if(window.innerWidth>750+500)
{
for(var i=0; i<entrys.length; i++)
{
entrys[i].style.width = window.innerWidth-500+"px";
}
for(var i=0; i<listEntryBgs.length; i++)
{
listEntryBgs[i].style.width = window.innerWidth-500+"px";
}
for(var i=0; i<articles.length; i++)
{
articles[i].style.width = window.innerWidth-500+"px";
}
for(var i=0; i<comments.length; i++)
{
comments[i].style.width = window.innerWidth-522+"px";
}
if(searchList!=null)
{
searchList.style.width = window.innerWidth-455+"px";
}
//document.getElementsByClassName('listEntry')[0].style.width = window.innerWidth-455+"px";
document.getElementById('BannerRight').style.left = window.innerWidth-235+"px";
}
else
{
for(var i=0; i<entrys.length; i++)
{
entrys[i].style.width = entryWidth;
}
for(var i=0; i<listEntryBgs.length; i++)
{
listEntryBgs[i].style.width = listEntryBgWidth;
}
for(var i=0; i<articles.length; i++)
{
articles[i].style.width = articleWidth;
}
for(var i=0; i<comments.length; i++)
{
comments[i].style.width = commentWidth;
}
if(searchList!=null)
{
searchList.style.width = searchListWidth;
}
//document.getElementsByClassName('listEntry')[0].style.width = listEntryWidth;
document.getElementById('BannerRight').style.left = bannerRightLeft;
}
}
ResizeDynamic();
setTimeout(() => ResizeDynamic(), 3000);
window.addEventListener('resize', function()
{
ResizeDynamic();
});
//동적 사이즈 변경
</script>
일정시간마다 이미지 교체
<img id="testImg" src="">
<script>
ImageChange();
var link1="이미지링크1";
var link2="이미지링크2";
function ImageChange()
{
//이미지 교체
if(document.getElementById("testImg").src == link1)
{
document.getElementById("testImg").src = link2;
}
else
{
document.getElementById("testImg").src = link1;
}
setTimeout(() => ImageChange(), 3000);
}
</script>'웹 > 자바스크립트' 카테고리의 다른 글
| 자바스크립트 인풋패널 가져오기 (0) | 2022.04.23 |
|---|---|
| 자바스크립트 기본 (0) | 2021.04.05 |
버튼 누르기
document.getElementsByClassName('버튼 클래스명')[0].click();
인풋패널에 값 입력
//클래스명으로 사용시
document.getElementsByClassName('input')[0].value='텍스트';
//ID로 사용시
document.getElementById('input').value='텍스트';'웹' 카테고리의 다른 글
| 셀레니움 C# 설치 및 사용법 (0) | 2024.04.21 |
|---|---|
| 코레일 크롤링 (0) | 2023.10.16 |
| 네이버 사전 크롤링 (0) | 2023.05.19 |
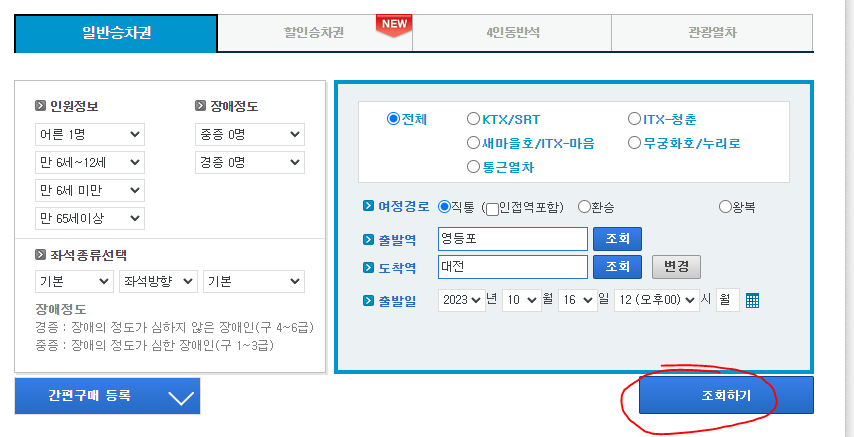
매표 홈페이지 : https://www.letskorail.com/ebizprd/EbizPrdTicketPr21111_i1.do

알림창 확인 누르기
document.getElementsByClassName('plainmodal-close')[0].click();근데 딱히 안 눌러도 된다

조회하기
inqSchedule();

col=1;
row=0;
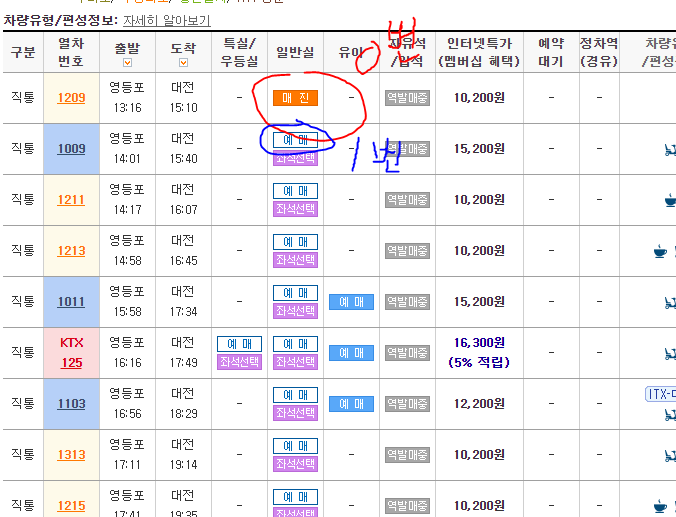
infochk(col,row);버튼 누르기
위부터 0이고 맞는 번호를 넣으면 된다.
당연히 매진버튼은 안 눌림
특실은 col이 0이다
col=1;
row=0;
document.getElementsByName('btnRsv'+col+'_'+row)[0]==undefined
//예시 btnRsv1_0매진인지 조회
맞다면 true 반환

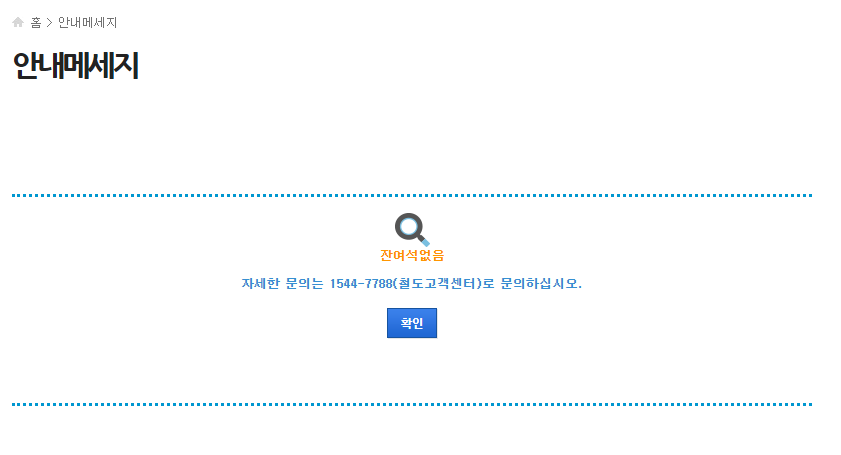
잔여석없음 확인
goBack();

홈페이지는 https://www.letskorail.com/docs/pz/Error_pr_1.jsp?strJobId=1101&custSrtCd=210
맞나?
20분이내 열차 확인
버튼은 위와 같다
저 20분 제한때문에 난 다른 방식을 쓰기로 했다
'웹' 카테고리의 다른 글
| 셀레니움 C# 설치 및 사용법 (0) | 2024.04.21 |
|---|---|
| 자주 쓰는 크롤링 관련 코드 (0) | 2023.10.16 |
| 네이버 사전 크롤링 (0) | 2023.05.19 |
사이트는 여기
https://ja.dict.naver.com/#/jlpt/list?level=3&part=noun&page=114
네이버 일본어사전
JLPT 등급별 단어,발음듣기,일본어 필기인식기,히라가나/가타카나 문자판 입력기,단어장 제공.
ja.dict.naver.com

document.getElementsByClassName('pronunciation')[0].innerText;
//[愛]
document.getElementsByClassName('origin')[0].getElementsByClassName('link')[0].innerText;
//あい
document.getElementsByClassName('mean_list')[0].getElementsByClassName('mean')[0].innerText;
//'명사 사랑;애정''웹' 카테고리의 다른 글
| 셀레니움 C# 설치 및 사용법 (0) | 2024.04.21 |
|---|---|
| 자주 쓰는 크롤링 관련 코드 (0) | 2023.10.16 |
| 코레일 크롤링 (0) | 2023.10.16 |








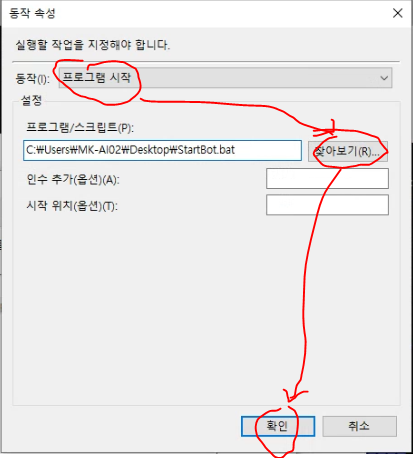
bat파일은 이렇게 만든다
start C:\Users\User1\Desktop\파일명.jpg텍스트 문서로 위같이 쓰고 확장자를 bat으로 변경
start 뒤에 경로만 넣어주면 그 파일들이 실행된다

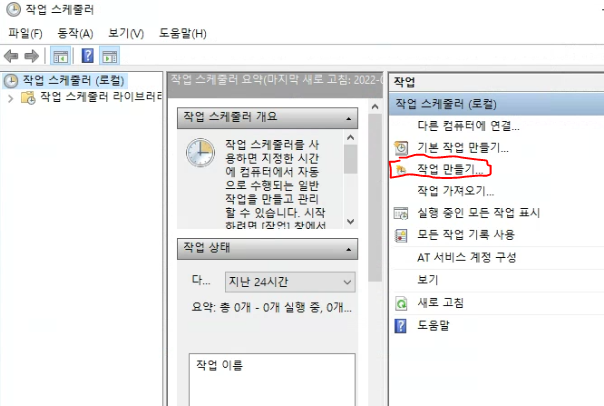
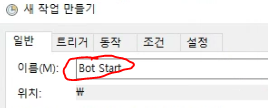
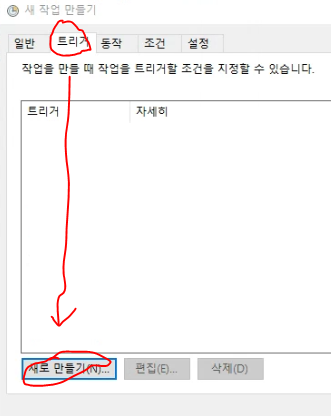
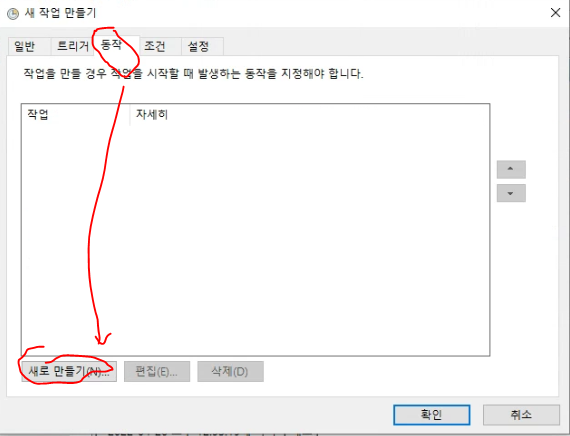
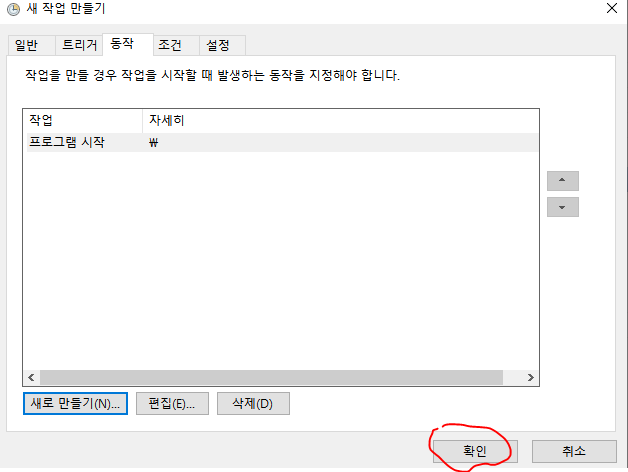
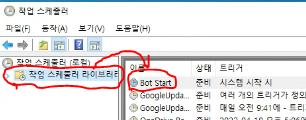
만들었던 작업은 '작업 스케줄러 라이브러리'에서 확인이 가능하다
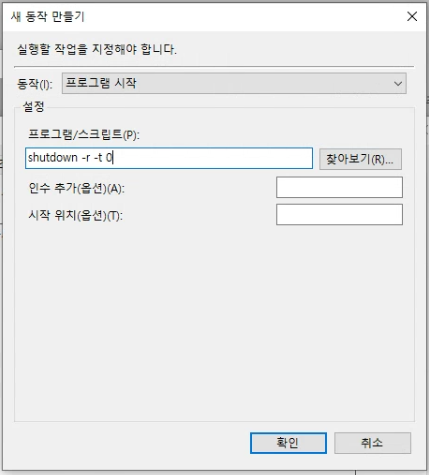
재부팅 코드는 이것
shutdown -r -t 0
'웹 > AWS' 카테고리의 다른 글
| AWS EC2 사용하기 (0) | 2022.04.16 |
|---|---|
| AWS 홈페이지 구축 (0) | 2021.09.24 |


















