
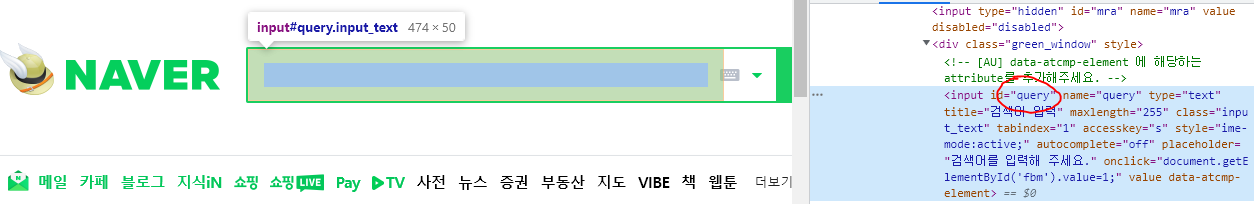
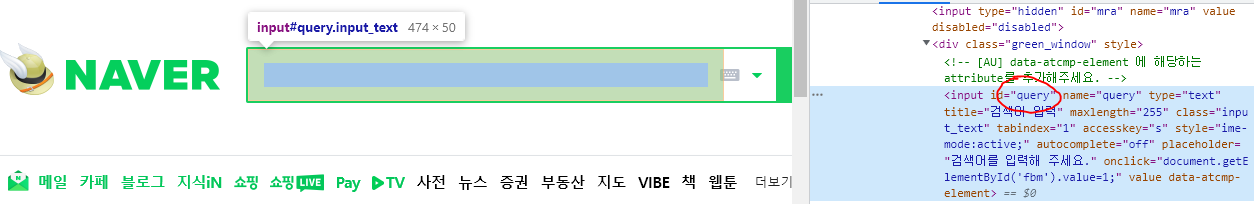
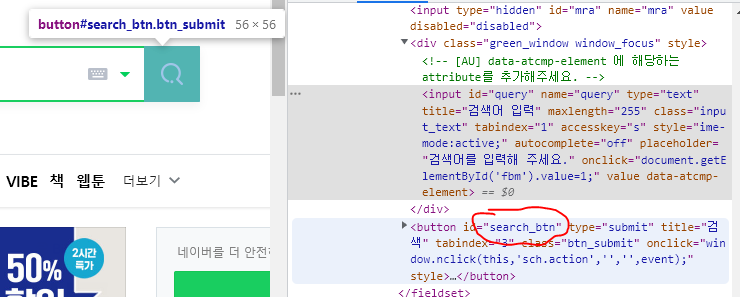
인풋 id는 query랜다

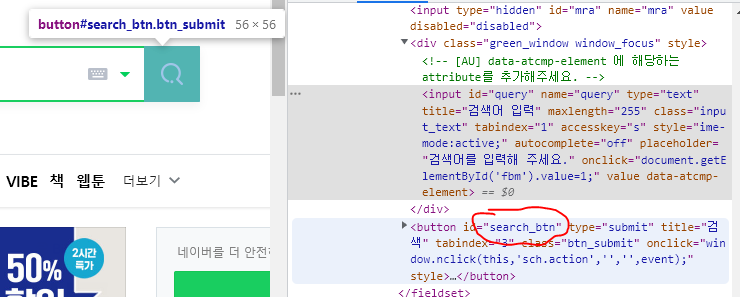
버튼 id는 search_btn
document.getElementById('query').value="검색테스트";
document.getElementById('search_btn').click();그래서 각각코드는 이렇게 된다

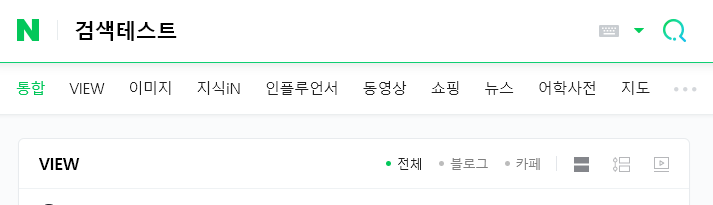
실행하면 잘된다
'웹 > 자바스크립트' 카테고리의 다른 글
| 자주 쓰는 자바 스크립트 코드 (0) | 2023.12.01 |
|---|---|
| 자바스크립트 기본 (0) | 2021.04.05 |

인풋 id는 query랜다

버튼 id는 search_btn
document.getElementById('query').value="검색테스트";
document.getElementById('search_btn').click();그래서 각각코드는 이렇게 된다

실행하면 잘된다
| 자주 쓰는 자바 스크립트 코드 (0) | 2023.12.01 |
|---|---|
| 자바스크립트 기본 (0) | 2021.04.05 |
EC2를 사용한 간단한 웹 서버 만들기
EC2는 AWS 서비스의 핵심으로써 사용자는 아마존의 가상컴퓨터를 임대받아 그 위에 자신만의 컴퓨터 프로그램을 실행해 원하는 기능을 컴퓨터를 따로 살 필요 없이 필요한 성능, 용량만큼 간단하
medium.com
위 링크를 참조하자
예전에 개인홈페이지 만들때 방법을 적어놀걸그랬다 다까먹음
| 자동시작, 자동재부팅 (0) | 2022.04.30 |
|---|---|
| AWS EC2 사용하기 (0) | 2022.04.16 |
자바스크립트는 웹상에서 동작하는 언어로서
브라우저가 깔려있다면 어디서든지 사용가능하다
테스트는 여기서 해보면 편하다
Create a New Pen
...
codepen.io
다음은 hello world를 띄우는 예제이다
<script>
alert('hello world');
</script>
<script>는 HTML에서 자바스크립트로 사용을 전환하겠다는 의미이고
</script>는 선언종료를 의미한다
다른방법
<script type="text/javascript">
alert('hello world');
</script>
함수
function test() {
//작동할 코드
}
변수
타입선언을 안 해도 되는등 다른언어에 비해 매우 유연하다
text = "텍스트";
배열
arr=[];
arr[0]="이미지링크1";
arr[1]="이미지링크2";
arr.length //길이
반복문
for(i=0;i<2;i++)
{
//작동코드
}
로그
console.log("로그내용");
예제코드들
document.getElementById('레이어 이름').style.backgroundColor = "#ffffff";
//레이어 이름이나 div이름 같은 녀석에 접근하여 스타일의 배경색을 바꾸는 코드
document.body.style.backgroundImage = 'url(이미지 링크)';
//body의 배경이미지를 지정한 이미지 링크로 변경한다
HTML띄우기 예제
따옴표 내 따옴표는 \"로 표기해야 한다. 때문에 '문자열'도 많이 쓴다
//1번방법
document.write("<img src=\"이미지링크\">");
//2번방법
document.write('<img src="이미지링크">');
//3번방법
document.write("<img src='이미지링크'>");
시간 가져오기
let now = new Date();
let year = now.getFullYear(); //0~1 (1월=0)
let month = now.getMonth(); //0~1 (1월=0)
let date = now.getDate();
let day = now.getDay(); //0~6 (일요일=0,월요일=1)
let hour = today.getHours();
let min = today.getMinutes();
let second = today.getSeconds();
let ms = today.getMilliseconds();
if ((month+1==11)&&(date == 11))
{
//빼빼로 데이일때 실행됨
}
addEventListener들
//마우스를 댈때
(function(img)
{
img.addEventListener('mouseover', function()
{
img.src=imglinks2[imgIndex];
});
})(img);
//마우스를 뗄때
(function(img)
{
img.addEventListener('mouseout', function()
{
img.src=imglinks2[0];
});
})(img);
//마우스를 클릭할때
(function(x,img)
{
img.addEventListener('click', function()
{
imgIndex=x;
});
})(x,img);
-아래부턴 HTML과 병합되어있다
버튼 누르면 이미지 변경
v1
id를 두개나 쓰는 킹받는방식이다
<button id="testButton">
<img id="testImg" src="이미지링크1">
</button>
<script>
document.getElementById("testButton").addEventListener("click", function(){
document.getElementById("testImg").src = "이미지링크2";
});
</script>
v2
v1보다 훨~씬 간결해져서 기분이 좋아짐
<button onclick="test()">
<img id="testImg" src="이미지링크1">
</button>
<script>
function test() {
document.getElementById("testImg").src = "이미지링크2";
}
</script>
표
참고 : https://www.w3schools.com/html/html_table_borders.asp
<table id="testTable" border="1" bordercolor="black" ></table><style>
table
{
border-collapse: collapse;
}
</style>
<script>
tb = document.getElementById("testTable");
for(y=0;y<10;y++)
{
tr = document.createElement('tr');
tb.appendChild(tr);
for(x=0;x<10;x++)
{
td = document.createElement('td');
td.innerText = x+","+y;
tr.appendChild(td);
}
}
</script>
표 초기화
tb = document.getElementById("testTable");
while (tb.firstChild) {
tb.removeChild(tb.firstChild);
}
클릭하면 동작하는 표
<table id="testTable" border="1" bordercolor="black" ></table><style>
table
{
border-collapse: collapse;
}
</style>
<script>
tb = document.getElementById("testTable");
for(y=0;y<10;y++)
{
tr = document.createElement('tr');
tb.appendChild(tr);
for(x=0;x<10;x++)
{
td = document.createElement('td');
td.innerText = x+","+y;
(function(x, y, td)
{
td.addEventListener('click', function() {
alert('Clicked: ' + x + ',' + y);
});
})(x, y, td);
tr.appendChild(td);
}
}
</script>
클릭하면 동작하는 표 (이미지)
<table id="testTable" border="1" bordercolor="black" ></table><style>
table
{
border-collapse: collapse;
}
</style>
<script>
imglinks=[];
imglinks[0]="이미지링크1";
imglinks[1]="이미지링크2";
tb = document.getElementById("testTable");
for(y=0;y<4;y++)
{
tr = document.createElement('tr');
tb.appendChild(tr);
for(x=0;x<4;x++)
{
td = document.createElement('td');
tr.appendChild(td);
{
img = document.createElement('img');
img.src = imglinks[0];
img.style.width = "50px";
img.style.height = "50px";
(function(x, y, img)
{
img.addEventListener('click', function()
{
img.src=imglinks[1];
alert('Clicked: ' + x + ',' + y);
});
})(x, y, img);
td.appendChild(img);
}
}
}
</script>
배열처리
array = {0,1,2,0,1,2}
//C#의 ConvertAll과 동일
//결과 : 1, 2, 3, 1, 2, 3
array = array.map(x => x+1);
//C#의 FindAll과 동일
//결과 : 0, 0
array.filter(x => x==0);| 자주 쓰는 자바 스크립트 코드 (0) | 2023.12.01 |
|---|---|
| 자바스크립트 인풋패널 가져오기 (0) | 2022.04.23 |
컬럼명=필드명
문자열 데이터는 항상 ' 작따가 붙어야함
생성
CREATE TABLE 테이블명 ( '필드명1' TEXT , '필드명2' TEXT)"
읽기
SELECT 컬럼명1, 컬럼명2 FROM 테이블명데이터 배열을 반환
추가
INSERT into 테이블명 (컬럼명1, 컬럼명2) values (데이터1, 데이터2)컬럼1,2에 대응하는 데이터를 추가함
혹은
INSERT into 테이블명 values (데이터1, 데이터2)이렇게 치면 순서대로 주르륵 들어감, 조심해야할건 인덱스 참조라서 컬럼명이 안 보임
수정
UPDATE 유저데이터 SET 이름 = '비앙카' WHERE 이름='비앙카2'유저데이터 테이블에서 이름필드중 비앙카인 행을 찾아서 비앙카2로 바꿈
삭제
DELETE FROM 유저데이터 WHERE 이름 = '홍길동'유저데이터 테이블에서 이름필드중 홍길동인 행을 찾아서 지움