아라이상 : 정말 이 가면을 쓰고있는것만으로도 인기인이 되는것이냐?
페넥 : 오오~ 잘됐네~ 아라이상~
수정전
'끄적끄적' 카테고리의 다른 글
| [트레이싱]케모노 마기카 (0) | 2017.07.15 |
|---|---|
| paintschainer 사용 그림 (0) | 2017.01.28 |
| 유즈키유카리 탄생제 2016 기념일러(낙서) (0) | 2016.12.22 |
아라이상 : 정말 이 가면을 쓰고있는것만으로도 인기인이 되는것이냐?
페넥 : 오오~ 잘됐네~ 아라이상~
수정전
| [트레이싱]케모노 마기카 (0) | 2017.07.15 |
|---|---|
| paintschainer 사용 그림 (0) | 2017.01.28 |
| 유즈키유카리 탄생제 2016 기념일러(낙서) (0) | 2016.12.22 |
여기까지만 익히셔도 사용하는데 거의 지장이 없을거에요. 클스 고유의 기능을 제외한다면 말이죠
기본적인 인터페이스 환경과 도구에 대해 설명합니다
스포이트(Alt)-색을 따옵니다. 은근 자주쓰여요
펜(P)-선을 딸때 많이 쓰입니다. 단축키가 P이므로 조심
브러시(B)-채색할때 많이 쓰입니다
지우개(E)-일반지우개와 벡터지우개가 있습니다. 벡터지우개는 다음 강좌에서 설명할게요
페인트통-색을 채워넣는데 사용합니다. 다른 소프트웨어와 달리 깔끔하게 채워집니다
벡터수정-벡터를 수정하는데 사용합니다. 선의 굵기를 변화시키거나 변형할수 있습니다
가장 기본적인 펜부터 설명할게요
G펜: 가장 범용성이 높은 펜으로서 어디든지 사용될수 있습니다
스푼펜: 굵기가 일정하여 선을 딸때 매우 편합니다. 제일 많이써요 ㅎㅎ
하단이미지 참조
두번째로 중요한 페인트통에 대해 설명합니다
다른 레이어 참조 : 복수의 레이어를 이용할때 특히 편합니다
흔히 사용하는 페인트통의 기능에서 여러가지 결함을 없앤거에요
에워싸고 칠하기 : 클스만에만 존재하는 것으로서 프로들이 많이 사용합니다.
색채우기에서 명암까지 매우 빠르게 넣을수 있죠
영역확대 기능은 채워넣는 범위보다 좀더 넓게 하여 칠합니다.
경계를 깔끔하게 채워주나 때론 불필요한곳까지 칠하는등 독이되므로 조심해서 써야하죠
다음은 틈닫기 입니다
일반적인 머리카락의 형태는 보통 이렇게 가끔씩 열린부분이 존재해서 엉뚱하게 채워집니다
하지만 그런 부분도 임의로 잘라서 채워줍니다.
사용시에 영역확대를 끄고 사용하시는게 좋고
완벽하지 않기에 틈이 너무 클경우 수동으로 후보정을 해주시는게 좋습니다
클스의 꽃!! 에워싸고 칠하기에 대해 설명합니다
적당히 올가미를 사용하듯이 범위를 잡아주면
닫힌 부분만 인식하여 채워넣어줍니다.
벡터가 아닌, 일반선의 경우엔 깔끔하게 나오지 않을수도 있으므로 주의해주세요
그리고 이렇게 명암넣는 위치를 잡아주면
짠, 손쉽게 명암이 칠해졌습니다
단점으로 안티앨리어싱이 안되기 때문에
스무징 필터를 적용시켜야 합니다
스무징 필터가 적용되어 깔끔해진 모습
읽으시느라 수고하셨습니다.
다음 강좌는 벡터에 대해 설명할게요
| Live2D 중요기능 (2) | 2018.01.06 |
|---|---|
| 클스기초1-셋팅하기 (0) | 2017.07.07 |
| 간단하게 애니메이션풍의 하늘을 그리는 방법 (2) | 2017.06.29 |
클스는 기본설정이 일본기준으로 되어있고, 자체 타블렛 엔진을 밀어주려고 해서 고쳐주지 않으면 사용이 번거롭습니다
다음 사진을 보고 따라하세요
파일→환경설정
태블릿 메뉴에서 마우스모드사용 체크
인터페이스 모드에서 IME 전부 체크해제
이걸로 클스 설치가 끝났다고 할수 있겠네요
다음은 기본적인 도구에 대해 설명드리겠습니다
| Live2D 중요기능 (2) | 2018.01.06 |
|---|---|
| 클스기초2-기본도구 (0) | 2017.07.07 |
| 간단하게 애니메이션풍의 하늘을 그리는 방법 (2) | 2017.06.29 |
| 편의점 아이템 비교 (0) | 2020.05.13 |
|---|---|
| [MMD케모프레] 스팅어미사일 (0) | 2017.05.19 |
| 와~이~ (0) | 2017.05.18 |
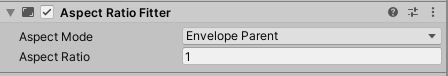
Aspect Ratio Fitter: 이미지를 인사이드로 할지 아웃사이드로 할지 설정한다.

기본값이 인사이드랑 스트렛치라서 아웃사이드로 할때 가끔 쓰인다
리지드바디2D: 번거로운 물리를 간단히 구현함
버튼:좌표는 왼쪽 아래가 기준,Text는 내부에 있고
스크롤바:canvas의 카메라를 맞추고 handle에 이미지를 넣고 scrollbar의 Image에 백그라운드이미지를 넣는다.
슬라이더:체력바에 주로 사용,Canvas의 PlaneDistance를 조정하여 깊이조정, Handle Slide Area를 비활성화, Background와 FillArea의 Fill의 이미지를 교체한후 Slider의 Width와 Height를 조정해준다 그다음 Fill의 Image Type를 Filled로 바꿔주고 Fill Method를 Horizontal로 변경
스크립트내에서 UnityEngine.UI.Slider를 이용하여 접근할수 있고 UnityEngine.UI.Slider.value값으로 슬라이더를 조정
오디오 리버브 필터 : 모든 소리에 효과를 줌
오디오 리버브 존 : 자신의 소리에 효과를 줌
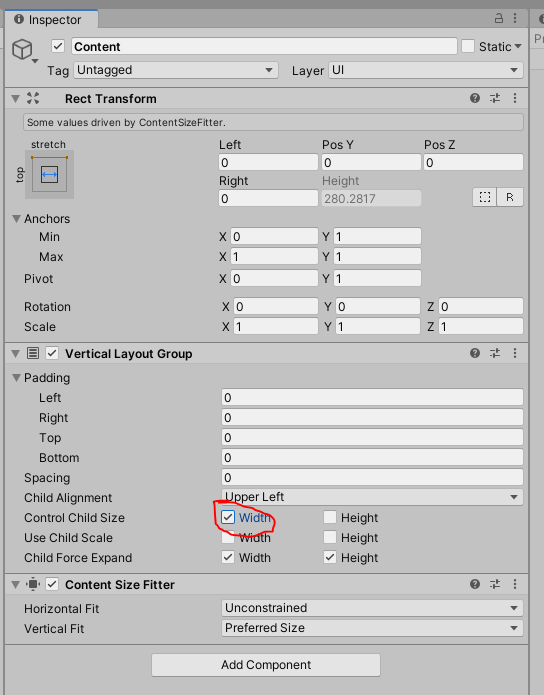
scroll view의 content 사이즈를 맞출때


세로로 할때 width를 체크 안하면 텍스트가 제대로 안 나왔음
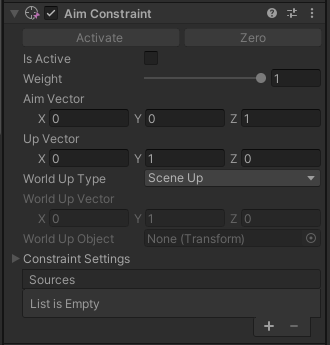
aim constraint
걍 LookatTarget이다
소스에다가 타겟 넣으면 됨
근데 적고보니 Look At Constraint도 있다. 엥?

| 바이오스 세팅 (0) | 2017.09.14 |
|---|---|
| 주파수에 따른 안테나길이 표 (0) | 2017.06.01 |
| 저항표 (0) | 2017.05.16 |
Application.targetFrameRate=60; //룸스피드를 60프레임으로 맞춤
Application.runInBackground=true; //백그라운드상에서도 동작하게 한다
DontDestroyOnLoad(this.gameObject); //룸을 이동해도 오브젝트가 지워지지 않는다
UnityEngine.SceneManagement.SceneManager.LoadScene(룸); //Application.LoadLevel대신 들어온 녀석, 룸을 이동한다
Application.Quit (); //종료
월드 좌표: 게임내 가상좌표, 편의를 위해 기본좌표계라고 사용
스크린상 좌표: 좌x0, 우x픽셀길이, 상y픽셀높이, 하y0
Input.GetKey (키보드 번호): 키보드가 눌렸는지를 반환한다. 키보드 번호는 KeyCode에 따라 좌우된다.
Input.GetMouseButton(버튼 번호): 마우스가 클릭했는지를 반환한다. 0은 왼쪽 1은 오른쪽 2는 가운데
Input.GetAxis("Vertical") : 정의된 방향키의 위아래 값을 반환한다 -1이 위쪽
Input.GetAxis("Horizontal") : 정의된 방향키의 좌우 값을 반환한다 -1이 왼쪽
Input.mousePosition : 마우스의 스크린상좌표를 반환한다
Camera.main.ScreenToWorldPoint(좌표) : 스크린상 좌표를 기본좌표계로 변환
Camera.main.WorldToScreenPoint(좌표) : 기본좌표를 스크린상 좌표로 변환
Screen.width //화면가로해상도를 반환
Screen.height //화면세로해상도를 반환
screenHeightCentimeter = Display.main.systemHeight / ((Screen.dpi==0? 96:Screen.dpi) / 2.54f); //화면 세로 Cm높이를 반환
Screen.currentResolution.height //모니터 높이 해상도를 반환(Screen.height와 다른점은 창이 작아져도 최대값을 반환함)
Display.main.renderingWidth //현재 렌더링 되는 디스플레이 사이즈, screen.width랑 같다고 보면 된다
Display.main.systemWidth //물리적인 디스플레이 사이즈, 스크린 사이즈가 바뀌어도 기기레퍼런스값을 가져오므로 불변이다.
float canvasHei = GetComponentInParent<Canvas>().GetComponent<RectTransform>().rect.height; //현재 캔버스의 높이를 반환
(1 / screenHeightCentimeter) * canvasHei //1센치에 대한 캔버스 픽셀사이즈를 반환
//RectTransform계열
float wid = GetComponent<RectTransform>().sizeDelta.x; //rect.width와 동일
float wid = GetComponent<RectTransform>().rect.width; //sizeDelta.x와 동일
textUI.rectTransform.anchoredPosition.x //일반적으로 생각하는 rectTransform의 x좌표
textUI.rectTransform.localPosition.x //Anchors가 미적용된 x좌표, 가급적 사용자제
textUI.rectTransform.rect.x //작동안함, anchoredPosition써라
Physics2D.CircleCast(위치(vector2), 반지름, 각도(Vector2)) : 원충돌 검사 RaycastHit2D를 반환하고, (RaycastHit2D.transform!=null) 검사로 충돌했는지 확인가능
GetComponent<Rigidbody2D> ().AddRelativeForce (Vector2.right*1000f); //상대적인 정면을 향해 힘을 줌, 질량에 따라 바뀜
GetComponent<Rigidbody2D> ().velocity //속력을 반환
GetComponent<Rigidbody2D>().AddForce( (transform.position-target.position).normalized*-gravity); //특정방향으로 힘을 줌
Vector2.Distance(Vec2_A,Vec2_B); //벡터간의 길이값을 반환
Vector3.Distance(Vec3_A,Vec3_B); //벡터간의 길이값을 반환 3D
this.GetComponent<Renderer>().material.mainTexture //렌더러의 텍스처
this.GetComponent<SpriteRenderer>().sprite //렌더러의 스프라이트
GetComponent<AudioSource>().volume //게임오브젝트의 사운드 볼륨조절
GUI.Label (new Rect(x,y,wid,hei),text); draw_text와 같다
void OnGUI(){} //GUI계층의 함수를 사용할수 있다
void OnCollisionEnter2D(Collision2D col) //리지드바디2D가 충돌을 시작했을때 작동한다 OnCollisionStay2D는 항상 OnCollisionExit2D는 종료시,Collision을 Trigger로 바꾸면 트리거 작동 인수는 그대로
{
}
void OnCollisionStay(Collision col) //Enter와 다르게 항상 작동한다
{
}
GetComponent<Collider2D>().IsTouchingLayers() //충돌했는지 반환
Mathf.Clamp(value,min,max) //median함수와 동일함| 유니티 각도계산 모음 (0) | 2017.11.06 |
|---|---|
| c# list(리스트) 관련 (0) | 2017.03.23 |
| c# list와 array속도 비교 (3) | 2017.01.25 |
1. 하늘색을 고른다.
2. 파랑과 하늘색의 중간색으로 그라데이션을 넣는다.
3. 아래로 갈수록 밝아지도록 밝은 하늘색으로 그라데이션을 넣는다.
4. 흰색으로 구름모양을 대충 넣는다.
구름 모양은 대개 옆으로 길고 좌우가 찢어져 있다.
위에것은 층적운, 아래것은 층운
5. 페인트통으로 채운다.
6. 구름에는 그림자가 진다. 푸른빛이 감도는 밝은 회색으로 적당히 그어준다.
7. 페인트통을 붓는다.
8. 적당히 흐림효과를 준다. 날카로운 느낌을 살리려면 하지않는다.
이외에도 적당히 효과를 줘서 입맛에 바꾸면 끝
| Live2D 중요기능 (2) | 2018.01.06 |
|---|---|
| 클스기초2-기본도구 (0) | 2017.07.07 |
| 클스기초1-셋팅하기 (0) | 2017.07.07 |
팀원 3명이 잠수면 집니다.
상대편도 에이스 1명 있었고..
| 팀포 무기재료목록 (0) | 2017.09.25 |
|---|---|
| 월탱 X 걸판 콜라보 게임 플레이 동영상 2 (0) | 2016.08.28 |
| SP IC의 위험성 (4) | 2016.07.01 |