
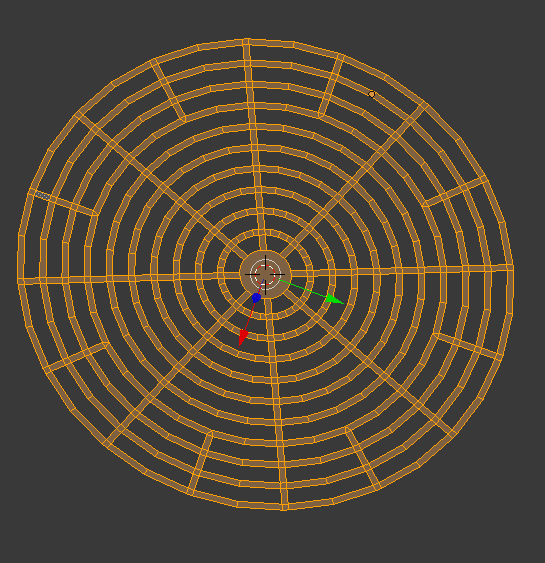
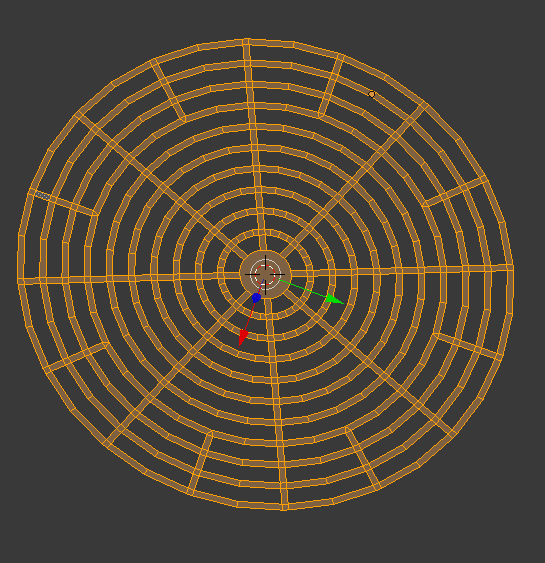
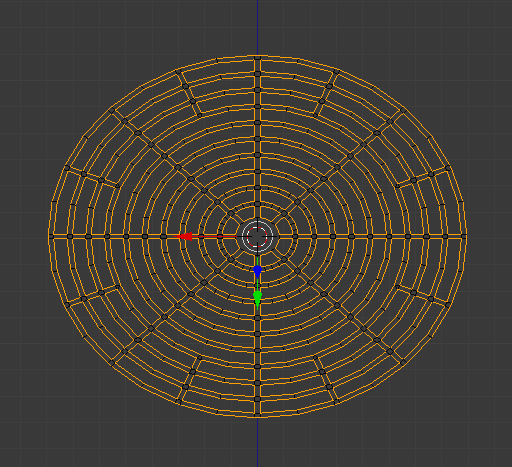
이 메쉬에서 아웃라인만 선택하는법

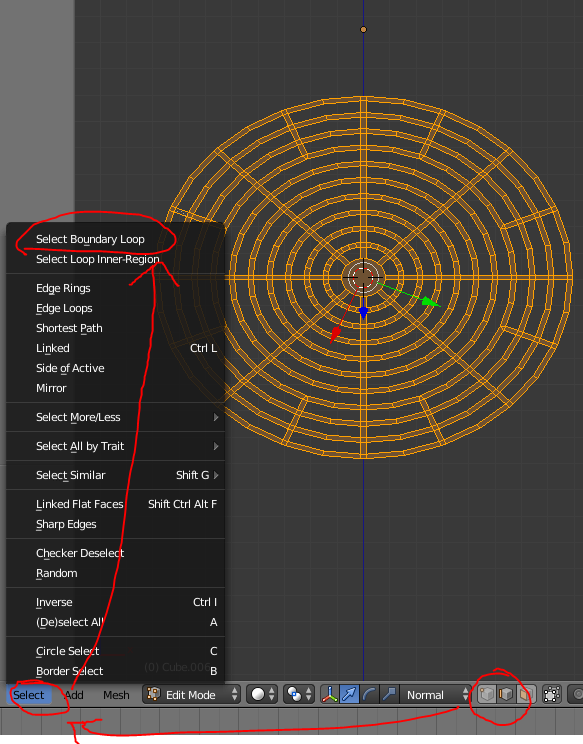
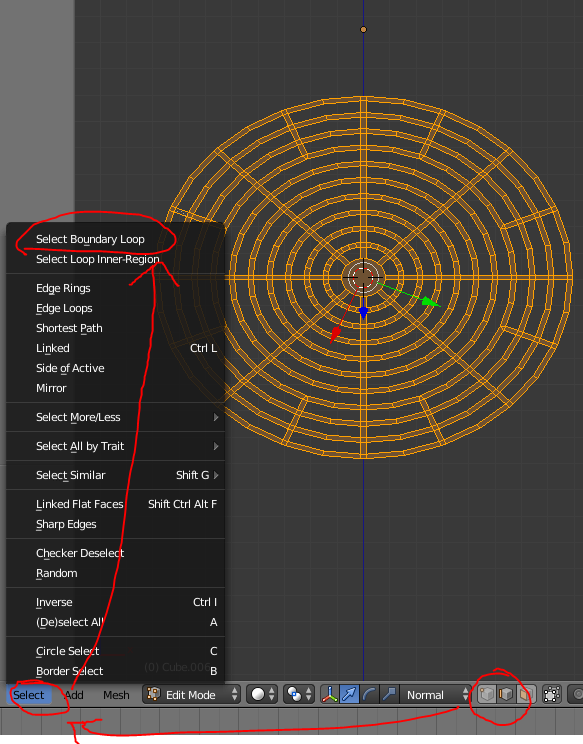
먼저 A를 눌러 전부 선택한뒤 Select -> Select Boundary Loop 클릭

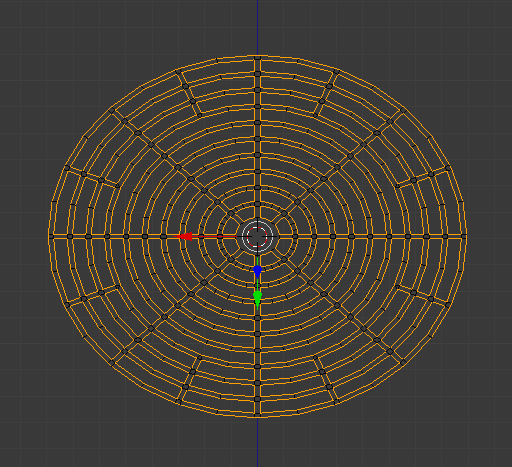
끝
'블렌더' 카테고리의 다른 글
| 광어회 모델링 하는법 (0) | 2023.12.08 |
|---|---|
| 블렌더 와이어 만드는법 (0) | 2023.12.06 |
| 블렌더 쉐이프키 부분만 적용하기 (0) | 2023.11.27 |

이 메쉬에서 아웃라인만 선택하는법

먼저 A를 눌러 전부 선택한뒤 Select -> Select Boundary Loop 클릭

끝
| 광어회 모델링 하는법 (0) | 2023.12.08 |
|---|---|
| 블렌더 와이어 만드는법 (0) | 2023.12.06 |
| 블렌더 쉐이프키 부분만 적용하기 (0) | 2023.11.27 |

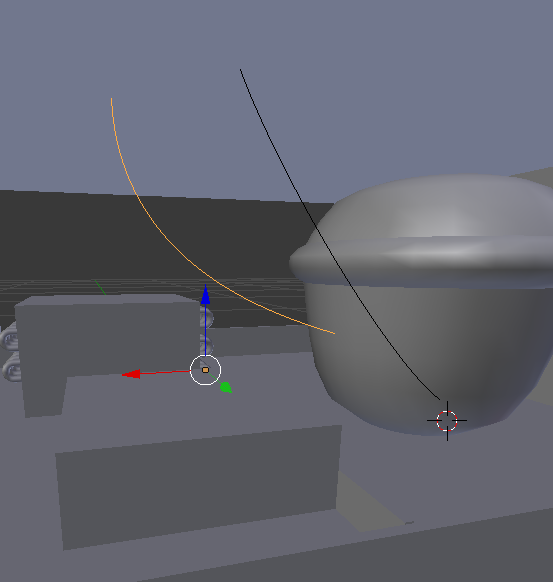
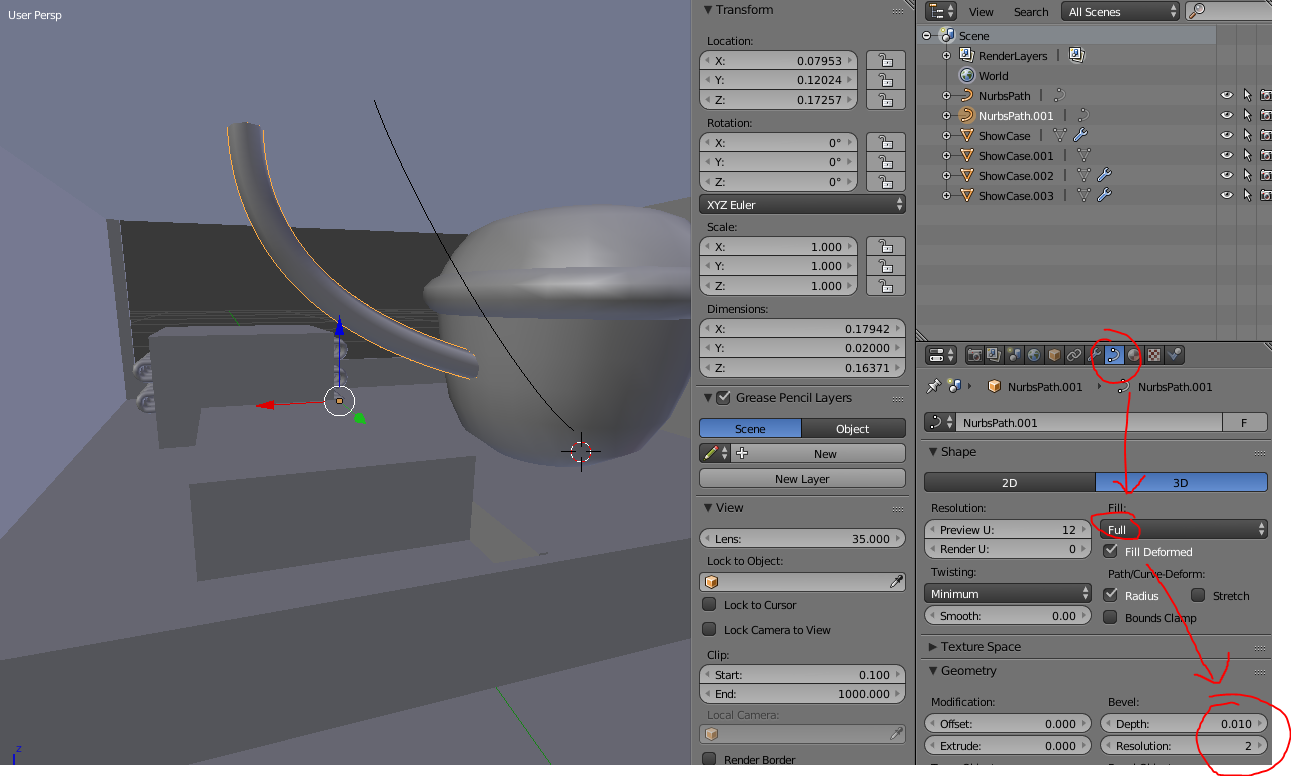
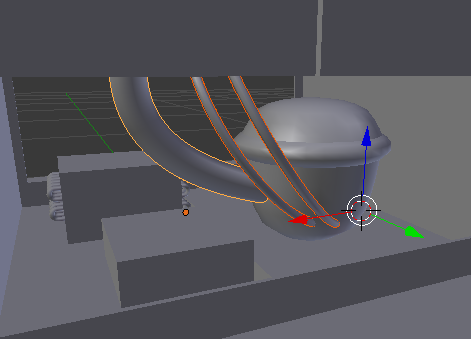
먼서 패스를 만들고

체크하면 끝
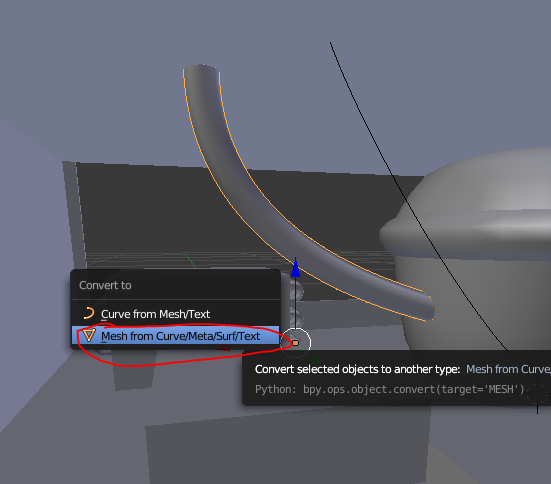
만약 메쉬로 변환이 필요하면 Alt + C 눌러서 저거 누르면 됨

끝

태그 : blender wire
| 블렌더 가장자리만 선택 (0) | 2023.12.07 |
|---|---|
| 블렌더 쉐이프키 부분만 적용하기 (0) | 2023.11.27 |
| 솔방울오징어 만들기 (0) | 2022.11.06 |

| 물질 | 밀도 (g/cm3) | 비저항 (μΩ. cm) | 무게대비저항 | 녹는점 (°C) | 비고 |
| 구리 | 8.9 | 1.68 | 14.952 | 1084.62 | 부식성 |
| 알루미늄 | 2.7 | 2.65 | 7.155 | 660.32 | |
| 은 | 10.49 | 1.59 | 16.6791 | 961.8 | 부식성 |
| 금 | 19.32 | 2.44 | 47.1408 | 1064 | |
| 납 | 11.34 | 22 | 249.48 | 327.5 | 독성 |
| 철 | 7.874 | 9.71 | 76.45654 | 1538 | |
| 텅스텐 | 19.25 | 5.6 | 107.8 | 3422 | |
| 리튬 | 0.534 | 8.55 | 4.5657 | 180.5 | 부식성, 폭발성 |
| 나트륨 | 0.968 | 4.2 | 4.0656 | 97.79 | 부식성, 폭발성 |
| 마그네슘 | 1.738 | 3.94 | 6.84772 | 650 | 부식성, 폭발성 |
| 그래핀 | 2.267 | 1 | 2.267 | 3550 | |
| 흑연 | 2.267 | 5 | 11.335 | 3550 | 자연상태 |
비저항은 부피대비 저항을 말합니다.
그래서 전문가들은 은선같은거 절대로 안 씁니다. 전기저항은 상대적이기 때문
알루미늄은 무게대비전도도가 우수하기 때문에 송전선으로 알루미늄이 쓰입니다.
다만 조금만 휘어져도 끊어지기 때문에 가정용 전선으로는 쓰이지 않습니다.
철은 고온에서 잘 견디기 때문에 열선으로 많이 쓰입니다.
| 아두이노 OLED 128x64 (0) | 2022.07.09 |
|---|---|
| 아두이노 첫 부팅시 리셋버튼 눌러줘야 하는현상 (0) | 2021.09.23 |
| 아두이노 하드리셋 방법 (0) | 2021.09.23 |
ChatGPT
CSV, 그림그리기, 간단한 이미지 처리 가능
Dall·E
그림그리는건 챗 GPT에 내장되어 있어서 잘 안 가긴 하는데
여기선 사람을 지우는등의 이미지 자체 편집이 가능하다
Smart Normal
https://www.smart-page.net/smartnormal/
추론형 AI 아니고 그냥 기계식 AI 인데 유용해서 자주 씀
Normal Map Online
https://cpetry.github.io/NormalMap-Online/
위에 노말맵 생성기는 어느정도 보정이 들어가는데
이건 보정없이 단순연산으로 다 때려박는다
가끔 로우하게 작업된게 필요할때 쓰면 좋음
Bing Image Creator
https://www.bing.com/images/create
무료로 Dall·E를 쓸수있어서 재미삼아 해볼때만 감
Runway
사진기반 애니메이션 생성
Live2D 대용으로 사용가능할듯
예시 : https://twitter.com/Whisky_shusuky/status/1731713897353355411
MotionGPT
텍스트로 모션생성
품질이 그렇게 좋진 않음
DeepMotion
https://portal.deepmotion.com/
비디오로 모션생성
품질이 그렇게 좋진 않음
VocalRemover
https://vocalremover.media.io/app/
목소리만 추출하거나 목소리만 지울때 사용
RVC
https://github.com/RVC-Project/Retrieval-based-Voice-Conversion-WebUI
음성변조
| 의상 관련 정보 (0) | 2024.02.18 |
|---|---|
| FPS 관련자료 2 (0) | 2023.11.19 |
| 의상 자료 모음 (0) | 2023.11.14 |

브러쉬 쓸때 저거 체크하면 UV 기준으로 페인팅 되어서 이상한데 칠해지는 현상이 없어진다

이거 쓰면 해당 UV맵이 채워진다. 마스크 등에도 가능

이거 쓰면 UV가 분리 되어 있어도 메쉬가 결합되어 있으면 채워진다
샤프가 적용되어 있어도 결합된거로 판정된다
| 서브스탠스 페인터 박음질 (0) | 2024.01.10 |
|---|---|
| 서브스탠스 컬러마스크 (0) | 2023.02.04 |
| 서브스탠스 오류,에러 모음 (0) | 2023.01.30 |
앱 내에서 이용되는 개인정보는 오로지 원활한 작동을 위해 사용되며
이용자의 동의없이 별도의 목적으로 이용되거나 외부에 전송하지 않으며 기록되지 않습니다
| 이색 숙소 모음 (0) | 2023.12.12 |
|---|---|
| AI로 사진에서 사람 지우는법 (0) | 2023.11.20 |
| 일본 여행지 정리 (0) | 2023.11.20 |
레이어 이름이나 div이름 같은 녀석에 접근하여 스타일의 배경색을 바꾸는 코드
document.getElementById('레이어 이름').style.backgroundColor = "#ffffff";
//레이어 이름이나 div이름 같은 녀석에 접근하여 스타일의 배경색을 바꾸는 코드
버튼누르기
document.getElementsByClassName('버튼 클래스명')[0].click();
딜레이 실행
setTimeout(() => ResizeDynamic(), 3000);
동적으로 css 사이즈 변경
이렇게 하면 구브라우저에서도 퍼센트와 픽셀 동시적용이 가능하다.
css3같은건 브라우저에 따라 지원 안 하는 경우도 많으니까
설령 자바스크립트가 안 돌아가는 브라우저라도 기본으로 설정해둔 스킨이 적용되어서 문제없음
다양한 사이즈 대응도 가능한것도 장점
<script>
var entrys=document.getElementsByClassName('entry');
var entryWidth=0;
var articleWidth=0;
var commentWidth=0;
if(entrys.length>0)
{
entryWidth=document.getElementsByClassName('entry')[0].style.width;
articleWidth=document.getElementsByClassName('article')[0].style.width;
commentWidth=document.getElementsByName('comment')[0].style.width;
}
//var listEntryWidth=document.getElementsByClassName('listEntry')[0].style.width;
var listEntryBgWidth=0;
var searchList=document.getElementById('searchList');
var searchListWidth=0;
if(searchList!=null)
{
searchListWidth=searchList.style.width;
listEntryBgWidth=document.getElementsByClassName('listEntryBg')[0].style.width;
}
var bannerRightLeft=document.getElementById('BannerRight').style.left;
function ResizeDynamic()
{
console.log("ResizeDynamic()");
var listEntryBgs=document.getElementsByClassName('listEntryBg');
var articles=document.getElementsByClassName('article');
var comments=document.getElementsByName('comment');
if(window.innerWidth>750+500)
{
for(var i=0; i<entrys.length; i++)
{
entrys[i].style.width = window.innerWidth-500+"px";
}
for(var i=0; i<listEntryBgs.length; i++)
{
listEntryBgs[i].style.width = window.innerWidth-500+"px";
}
for(var i=0; i<articles.length; i++)
{
articles[i].style.width = window.innerWidth-500+"px";
}
for(var i=0; i<comments.length; i++)
{
comments[i].style.width = window.innerWidth-522+"px";
}
if(searchList!=null)
{
searchList.style.width = window.innerWidth-455+"px";
}
//document.getElementsByClassName('listEntry')[0].style.width = window.innerWidth-455+"px";
document.getElementById('BannerRight').style.left = window.innerWidth-235+"px";
}
else
{
for(var i=0; i<entrys.length; i++)
{
entrys[i].style.width = entryWidth;
}
for(var i=0; i<listEntryBgs.length; i++)
{
listEntryBgs[i].style.width = listEntryBgWidth;
}
for(var i=0; i<articles.length; i++)
{
articles[i].style.width = articleWidth;
}
for(var i=0; i<comments.length; i++)
{
comments[i].style.width = commentWidth;
}
if(searchList!=null)
{
searchList.style.width = searchListWidth;
}
//document.getElementsByClassName('listEntry')[0].style.width = listEntryWidth;
document.getElementById('BannerRight').style.left = bannerRightLeft;
}
}
ResizeDynamic();
setTimeout(() => ResizeDynamic(), 3000);
window.addEventListener('resize', function()
{
ResizeDynamic();
});
//동적 사이즈 변경
</script>
일정시간마다 이미지 교체
<img id="testImg" src="">
<script>
ImageChange();
var link1="이미지링크1";
var link2="이미지링크2";
function ImageChange()
{
//이미지 교체
if(document.getElementById("testImg").src == link1)
{
document.getElementById("testImg").src = link2;
}
else
{
document.getElementById("testImg").src = link1;
}
setTimeout(() => ImageChange(), 3000);
}
</script>| 자바스크립트 인풋패널 가져오기 (0) | 2022.04.23 |
|---|---|
| 자바스크립트 기본 (0) | 2021.04.05 |

어디에 쓸려고 이러는지
굳이 이런짓을 해야할까요?
| 소수를 ChatGPT에게 물어보았다 (0) | 2023.09.23 |
|---|---|
| ChatGPT는 생각을 하는가? (0) | 2023.09.11 |
| 신이 존재하는가에 대한 잡념 (0) | 2023.09.11 |