레이어 이름이나 div이름 같은 녀석에 접근하여 스타일의 배경색을 바꾸는 코드
document.getElementById('레이어 이름').style.backgroundColor = "#ffffff";
//레이어 이름이나 div이름 같은 녀석에 접근하여 스타일의 배경색을 바꾸는 코드
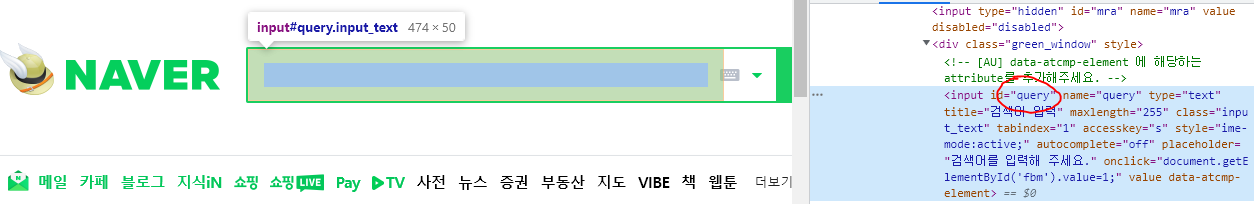
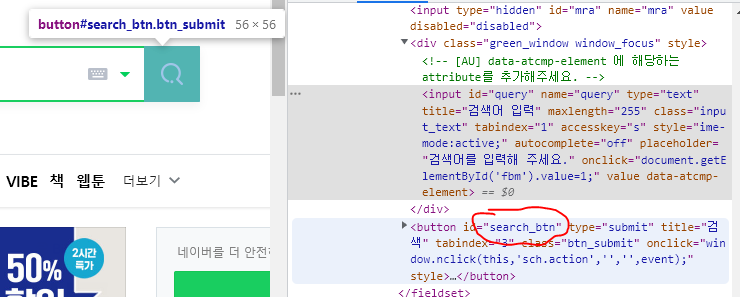
버튼누르기
document.getElementsByClassName('버튼 클래스명')[0].click();
딜레이 실행
setTimeout(() => ResizeDynamic(), 3000);
동적으로 css 사이즈 변경
이렇게 하면 구브라우저에서도 퍼센트와 픽셀 동시적용이 가능하다.
css3같은건 브라우저에 따라 지원 안 하는 경우도 많으니까
설령 자바스크립트가 안 돌아가는 브라우저라도 기본으로 설정해둔 스킨이 적용되어서 문제없음
다양한 사이즈 대응도 가능한것도 장점
<script>
var entrys=document.getElementsByClassName('entry');
var entryWidth=0;
var articleWidth=0;
var commentWidth=0;
if(entrys.length>0)
{
entryWidth=document.getElementsByClassName('entry')[0].style.width;
articleWidth=document.getElementsByClassName('article')[0].style.width;
commentWidth=document.getElementsByName('comment')[0].style.width;
}
//var listEntryWidth=document.getElementsByClassName('listEntry')[0].style.width;
var listEntryBgWidth=0;
var searchList=document.getElementById('searchList');
var searchListWidth=0;
if(searchList!=null)
{
searchListWidth=searchList.style.width;
listEntryBgWidth=document.getElementsByClassName('listEntryBg')[0].style.width;
}
var bannerRightLeft=document.getElementById('BannerRight').style.left;
function ResizeDynamic()
{
console.log("ResizeDynamic()");
var listEntryBgs=document.getElementsByClassName('listEntryBg');
var articles=document.getElementsByClassName('article');
var comments=document.getElementsByName('comment');
if(window.innerWidth>750+500)
{
for(var i=0; i<entrys.length; i++)
{
entrys[i].style.width = window.innerWidth-500+"px";
}
for(var i=0; i<listEntryBgs.length; i++)
{
listEntryBgs[i].style.width = window.innerWidth-500+"px";
}
for(var i=0; i<articles.length; i++)
{
articles[i].style.width = window.innerWidth-500+"px";
}
for(var i=0; i<comments.length; i++)
{
comments[i].style.width = window.innerWidth-522+"px";
}
if(searchList!=null)
{
searchList.style.width = window.innerWidth-455+"px";
}
//document.getElementsByClassName('listEntry')[0].style.width = window.innerWidth-455+"px";
document.getElementById('BannerRight').style.left = window.innerWidth-235+"px";
}
else
{
for(var i=0; i<entrys.length; i++)
{
entrys[i].style.width = entryWidth;
}
for(var i=0; i<listEntryBgs.length; i++)
{
listEntryBgs[i].style.width = listEntryBgWidth;
}
for(var i=0; i<articles.length; i++)
{
articles[i].style.width = articleWidth;
}
for(var i=0; i<comments.length; i++)
{
comments[i].style.width = commentWidth;
}
if(searchList!=null)
{
searchList.style.width = searchListWidth;
}
//document.getElementsByClassName('listEntry')[0].style.width = listEntryWidth;
document.getElementById('BannerRight').style.left = bannerRightLeft;
}
}
ResizeDynamic();
setTimeout(() => ResizeDynamic(), 3000);
window.addEventListener('resize', function()
{
ResizeDynamic();
});
//동적 사이즈 변경
</script>
일정시간마다 이미지 교체
<img id="testImg" src="">
<script>
ImageChange();
var link1="이미지링크1";
var link2="이미지링크2";
function ImageChange()
{
//이미지 교체
if(document.getElementById("testImg").src == link1)
{
document.getElementById("testImg").src = link2;
}
else
{
document.getElementById("testImg").src = link1;
}
setTimeout(() => ImageChange(), 3000);
}
</script>'웹 > 자바스크립트' 카테고리의 다른 글
| 자바스크립트 인풋패널 가져오기 (0) | 2022.04.23 |
|---|---|
| 자바스크립트 기본 (0) | 2021.04.05 |