'웹'에 해당되는 글 15건
- 2024.10.25 자주 쓰는 셀레니움 C# 코드
- 2024.08.14 QR코드 생성기
- 2024.07.05 트위터 RT 추첨
- 2024.04.21 셀레니움 C# 설치 및 사용법
- 2023.12.01 자주 쓰는 자바 스크립트 코드
- 2023.10.16 자주 쓰는 크롤링 관련 코드
- 2023.10.16 코레일 크롤링 2023
- 2023.10.11 마크 도면 제작 사이트
링크넣고 다운로드 누르면 끝이다

'웹 > 자바스크립트' 카테고리의 다른 글
| 자주 쓰는 자바 스크립트 코드 (0) | 2023.12.01 |
|---|---|
| 마크 도면 제작 사이트 (0) | 2023.10.11 |
| 자바스크립트 인풋패널 가져오기 (0) | 2022.04.23 |
https://x.com/ahzkwid/status/1834648573582913679
X의 ahzkwid님(@ahzkwid)
🎉축하드립니다🎉 @irochigaioyaji @Ice_Koori_chan @Yoshino0X @9oj1 @ae___ha Script : https://t.co/otlhyLwKV6
x.com
사용법
let uniqueUserIds = new Set();
function scrollAndCheck() {
let previousElements = new Set();
let stack = 0;
let interval = setInterval(() => {
let currentElements = getUserCellElements();
if (setsAreEqual(previousElements, currentElements)) {
if (stack < 2) {
stack++;
} else {
clearInterval(interval);
executeLottery();
}
} else {
previousElements = currentElements;
stack = 0;
}
window.scrollTo(0, document.body.scrollHeight);
}, 1000);
}
function getUserCellElements() {
let userCells = document.querySelectorAll('[data-testid="UserCell"]');
let currentIds = new Set();
userCells.forEach(cell => {
let userId = cell.innerText.split('\n')[1].trim();
currentIds.add(userId);
});
currentIds.forEach(id => uniqueUserIds.add(id));
return currentIds;
}
function executeLottery() {
let userCells = Array.from(uniqueUserIds);
let count = Math.min(3, userCells.length);
let list = [];
for (let i = 0; i < count; i++) {
let rand = Math.floor(Math.random() * userCells.length);
list.push(userCells[rand]);
userCells.splice(rand, 1);
}
console.log(list);
alert("RT: " + uniqueUserIds.size + "\nWinners:\n" + list.join('\n'));
}
function setsAreEqual(set1, set2) {
if (set1.size !== set2.size) {
return false;
}
for (let item of set1) {
if (!set2.has(item)) {
return false;
}
}
return true;
}
scrollAndCheck();
https://gist.github.com/ahzkwid/7efe17a7fbe60036390325ef84011cec
'웹' 카테고리의 다른 글
| 자주 쓰는 셀레니움 C# 코드 (0) | 2024.10.25 |
|---|---|
| 셀레니움 C# 설치 및 사용법 (0) | 2024.04.21 |
| 자주 쓰는 크롤링 관련 코드 (0) | 2023.10.16 |


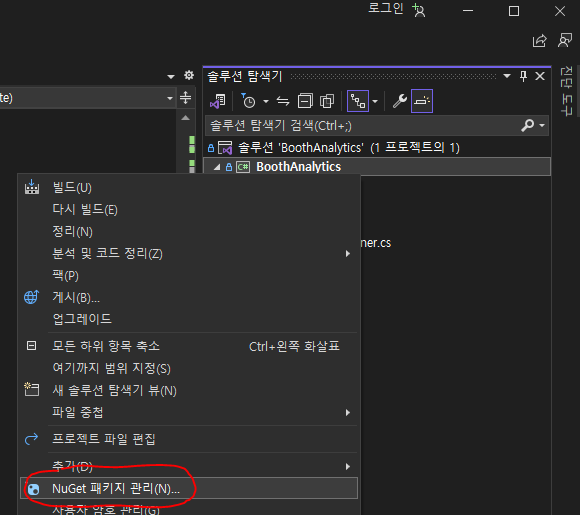
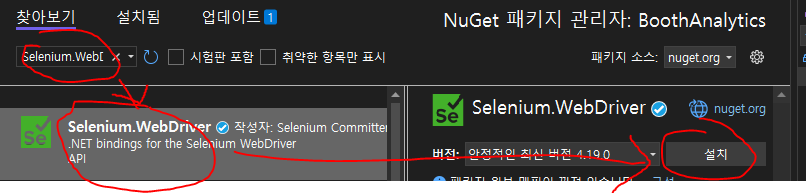
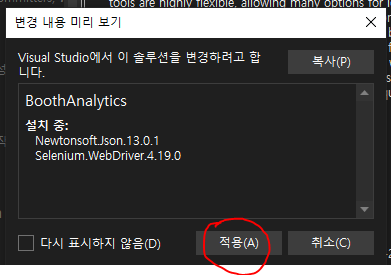
Selenium.WebDriver입력후 설치

using OpenQA.Selenium.Chrome;
using OpenQA.Selenium;
public static class Crawling
{
public static void Run()
{
driver = new ChromeDriver();
driver.Url = "https://www.google.com";
driver.FindElement(By.Name("q")).SendKeys("webdriver" + System.Windows.Forms.Keys.Return);
Console.WriteLine(driver.Title);
driver.Quit();
}
}
그리고 코드 만들어서 실행하면 된다
이 코드는 아래 공식사이트의 기본 예제이다
https://www.nuget.org/packages/Selenium.WebDriver
Selenium.WebDriver 4.19.0
Selenium is a set of different software tools each with a different approach to supporting browser automation. These tools are highly flexible, allowing many options for locating and manipulating elements within a browser, and one of its key features is th
www.nuget.org
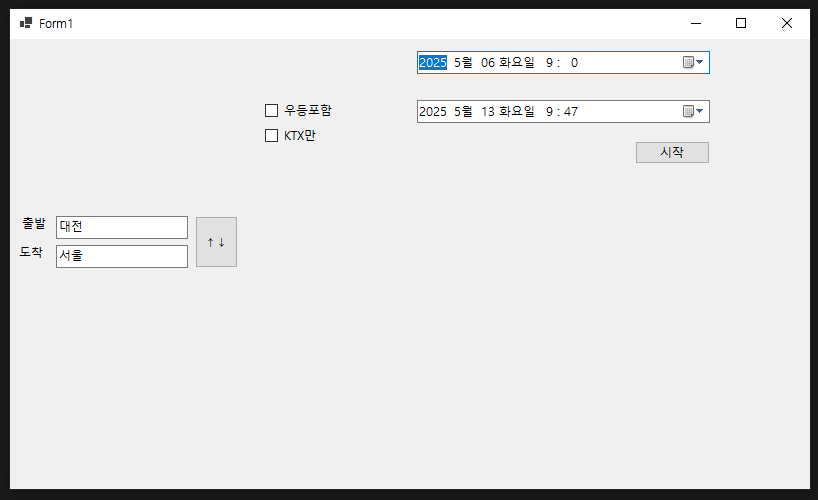
그리고 쪼~끔 비직관적인 예제길래 내가 이런 예제로 만들었다
namespace Crawler
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
Crawling crawling = new Crawling();
private void button1_Click(object sender, EventArgs e)
{
crawling.Run();
}
}
}using OpenQA.Selenium.Chrome;
using OpenQA.Selenium;
namespace Crawler
{
public class Crawling
{
ChromeDriver driver;
public void Run()
{
driver = new ChromeDriver();
driver.Url = "https://www.google.com";
driver.Quit();
}
}
}
끝
'웹' 카테고리의 다른 글
| 트위터 RT 추첨 (0) | 2024.07.05 |
|---|---|
| 자주 쓰는 크롤링 관련 코드 (0) | 2023.10.16 |
| 코레일 크롤링 2023 (0) | 2023.10.16 |
레이어 이름이나 div이름 같은 녀석에 접근하여 스타일의 배경색을 바꾸는 코드
document.getElementById('레이어 이름').style.backgroundColor = "#ffffff";
//레이어 이름이나 div이름 같은 녀석에 접근하여 스타일의 배경색을 바꾸는 코드
버튼누르기
document.getElementsByClassName('버튼 클래스명')[0].click();
딜레이 실행
setTimeout(() => ResizeDynamic(), 3000);
동적으로 css 사이즈 변경
이렇게 하면 구브라우저에서도 퍼센트와 픽셀 동시적용이 가능하다.
css3같은건 브라우저에 따라 지원 안 하는 경우도 많으니까
설령 자바스크립트가 안 돌아가는 브라우저라도 기본으로 설정해둔 스킨이 적용되어서 문제없음
다양한 사이즈 대응도 가능한것도 장점
<script>
var entrys=document.getElementsByClassName('entry');
var entryWidth=0;
var articleWidth=0;
var commentWidth=0;
if(entrys.length>0)
{
entryWidth=document.getElementsByClassName('entry')[0].style.width;
articleWidth=document.getElementsByClassName('article')[0].style.width;
commentWidth=document.getElementsByName('comment')[0].style.width;
}
//var listEntryWidth=document.getElementsByClassName('listEntry')[0].style.width;
var listEntryBgWidth=0;
var searchList=document.getElementById('searchList');
var searchListWidth=0;
if(searchList!=null)
{
searchListWidth=searchList.style.width;
listEntryBgWidth=document.getElementsByClassName('listEntryBg')[0].style.width;
}
var bannerRightLeft=document.getElementById('BannerRight').style.left;
function ResizeDynamic()
{
console.log("ResizeDynamic()");
var listEntryBgs=document.getElementsByClassName('listEntryBg');
var articles=document.getElementsByClassName('article');
var comments=document.getElementsByName('comment');
if(window.innerWidth>750+500)
{
for(var i=0; i<entrys.length; i++)
{
entrys[i].style.width = window.innerWidth-500+"px";
}
for(var i=0; i<listEntryBgs.length; i++)
{
listEntryBgs[i].style.width = window.innerWidth-500+"px";
}
for(var i=0; i<articles.length; i++)
{
articles[i].style.width = window.innerWidth-500+"px";
}
for(var i=0; i<comments.length; i++)
{
comments[i].style.width = window.innerWidth-522+"px";
}
if(searchList!=null)
{
searchList.style.width = window.innerWidth-455+"px";
}
//document.getElementsByClassName('listEntry')[0].style.width = window.innerWidth-455+"px";
document.getElementById('BannerRight').style.left = window.innerWidth-235+"px";
}
else
{
for(var i=0; i<entrys.length; i++)
{
entrys[i].style.width = entryWidth;
}
for(var i=0; i<listEntryBgs.length; i++)
{
listEntryBgs[i].style.width = listEntryBgWidth;
}
for(var i=0; i<articles.length; i++)
{
articles[i].style.width = articleWidth;
}
for(var i=0; i<comments.length; i++)
{
comments[i].style.width = commentWidth;
}
if(searchList!=null)
{
searchList.style.width = searchListWidth;
}
//document.getElementsByClassName('listEntry')[0].style.width = listEntryWidth;
document.getElementById('BannerRight').style.left = bannerRightLeft;
}
}
ResizeDynamic();
setTimeout(() => ResizeDynamic(), 3000);
window.addEventListener('resize', function()
{
ResizeDynamic();
});
//동적 사이즈 변경
</script>
일정시간마다 이미지 교체
<img id="testImg" src="">
<script>
ImageChange();
var link1="이미지링크1";
var link2="이미지링크2";
function ImageChange()
{
//이미지 교체
if(document.getElementById("testImg").src == link1)
{
document.getElementById("testImg").src = link2;
}
else
{
document.getElementById("testImg").src = link1;
}
setTimeout(() => ImageChange(), 3000);
}
</script>'웹 > 자바스크립트' 카테고리의 다른 글
| QR코드 생성기 (0) | 2024.08.14 |
|---|---|
| 마크 도면 제작 사이트 (0) | 2023.10.11 |
| 자바스크립트 인풋패널 가져오기 (0) | 2022.04.23 |
버튼 누르기
document.getElementsByClassName('버튼 클래스명')[0].click();
인풋패널에 값 입력
//클래스명으로 사용시
document.getElementsByClassName('input')[0].value='텍스트';
//ID로 사용시
document.getElementById('input').value='텍스트';'웹' 카테고리의 다른 글
| 셀레니움 C# 설치 및 사용법 (0) | 2024.04.21 |
|---|---|
| 코레일 크롤링 2023 (0) | 2023.10.16 |
| 네이버 사전 크롤링 (0) | 2023.05.19 |

아래에서 사용된 코드는 2025년부로 사용불가하게 됨에 따라 gist에 코드를 공개하였다
https://gist.github.com/ahzkwid/4f9b5759d28770c309adb10db26d207b
Selenium/KorailCrawler/Crawling.cs
Selenium/KorailCrawler/Crawling.cs. GitHub Gist: instantly share code, notes, and snippets.
gist.github.com
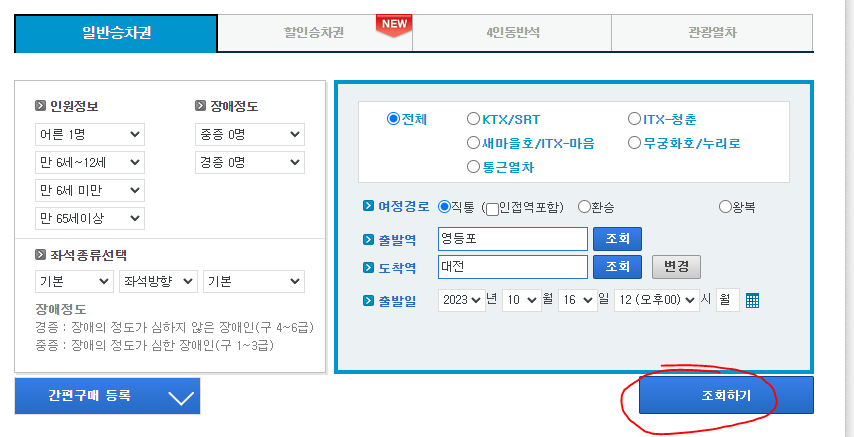
매표 홈페이지 : https://www.letskorail.com/ebizprd/EbizPrdTicketPr21111_i1.do

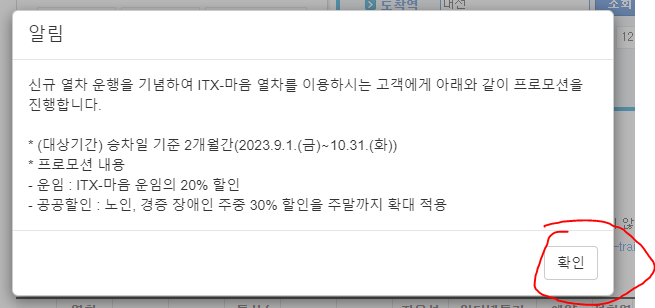
알림창 확인 누르기
document.getElementsByClassName('plainmodal-close')[0].click();근데 딱히 안 눌러도 된다

조회하기
inqSchedule();

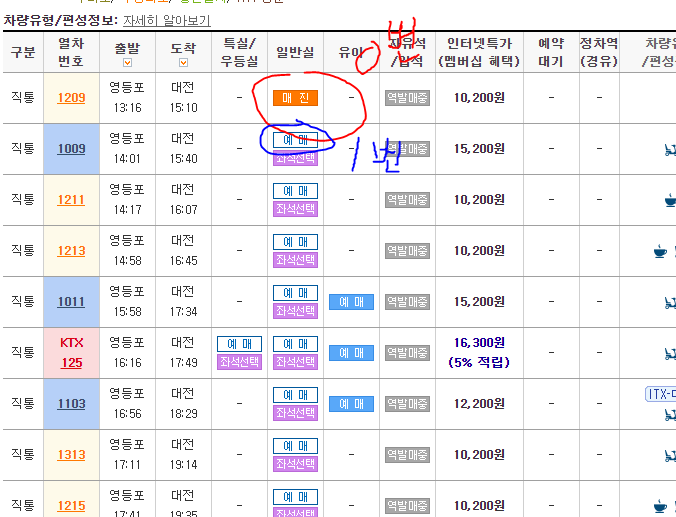
col=1;
row=0;
infochk(col,row);버튼 누르기
위부터 0이고 맞는 번호를 넣으면 된다.
당연히 매진버튼은 안 눌림
특실은 col이 0이다
col=1;
row=0;
document.getElementsByName('btnRsv'+col+'_'+row)[0]==undefined
//예시 btnRsv1_0매진인지 조회
맞다면 true 반환

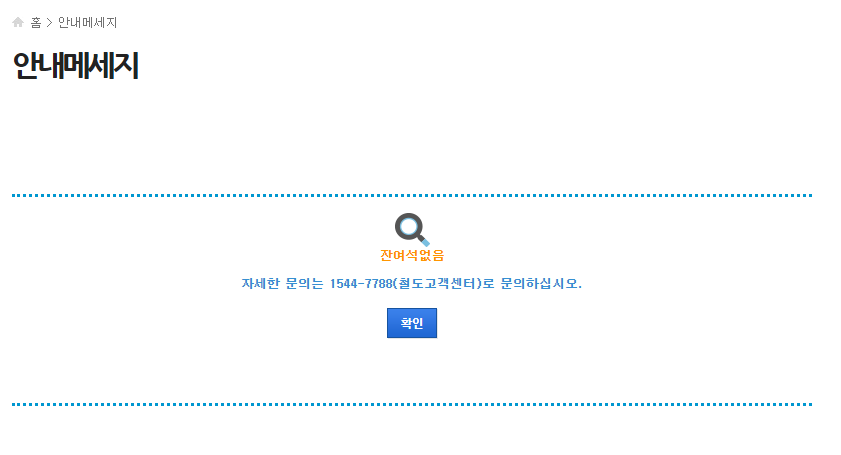
잔여석없음 확인
goBack();

홈페이지는 https://www.letskorail.com/docs/pz/Error_pr_1.jsp?strJobId=1101&custSrtCd=210
맞나?
20분이내 열차 확인
버튼은 위와 같다
저 20분 제한때문에 난 다른 방식을 쓰기로 했다
'웹' 카테고리의 다른 글
| 셀레니움 C# 설치 및 사용법 (0) | 2024.04.21 |
|---|---|
| 자주 쓰는 크롤링 관련 코드 (0) | 2023.10.16 |
| 네이버 사전 크롤링 (0) | 2023.05.19 |
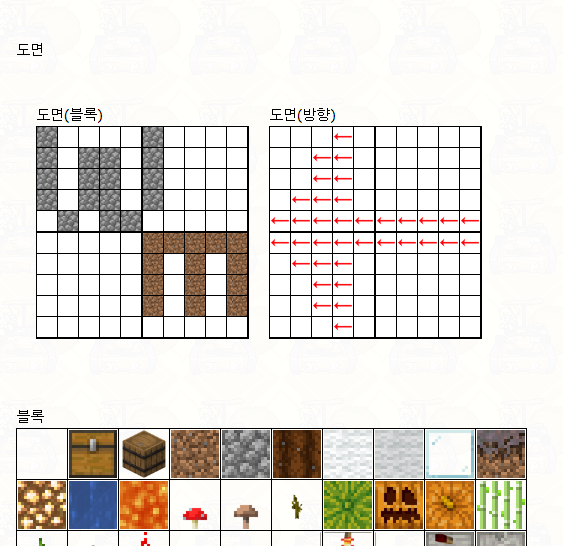
그것은 바로 여기이다
내가 만듦
도면
블록
방향
wid: hei:
Sell Size:
내가 이것으로 만든 도면들은 아래 링크에 있다
마크 수박 제조기 서바이벌용 (수류식)
서바이벌만 하는데 크리에이티브용 설계도만 있어서 내가 직접 만듦 확장축소가 용이하여 1층만 쌓아도 되고 10층도 쌓을수 있다 너무 가난하면 관측기 1개, 호퍼 1개만 써도 된다 당연히 호박도
wmmu.tistory.com
마크 구운 닭고기 자동화
결과물 구운 닭고기(생 닭고기), 깃털 1층 레드스톤 토치, 관찰자, 아무불투명블록 3개, 호퍼, 상자 2개 2층 레드스톤, 레드스톤 비교기, 호퍼, 디스펜서, 아무블록 2개, 유리 3층 아무블록 6개, 용암
wmmu.tistory.com
마크 대나무 자판기 도면
남아도는 뼛가루를 처분하기 위해서 만들었다 넣은 수량만큼 대나무가 나온다 1층 2층 3층 4층 완성된 모습
wmmu.tistory.com
마크 주크박스 무한재생 회로
쥬크박스 무한재생 회로를 만들어 보았다 아래는 도면이고 스크린샷도 같이 참고하자 준비물 : 호퍼(깔때기), 드로퍼 2개, 리피터 (레드스톤 탐지기 ) 2개, 레드스톤 토치 2개, 레드스톤 3개, 아무
wmmu.tistory.com
만약 전기회로 도면이 아니라 건축도면을 원하는거라면
GrabCraft Home - Blueprints for MineCraft Houses, Castles, Towers, and more | GrabCraft
Hello Minecrafter! If You are looking for amazing Minecraft objects, machines, experiments, castles, buildings as well as Minecraft items, animals, floorplans, blueprints, ideas, building plans, models - You have come to the right place! BROWSE ALL OBJE
www.grabcraft.com
이 사이트로 가자
몰론 내가 만든건 회로 도면 만드는 기능뿐이고 건축도면은 다른 사람이 만든 외부사이트다
'웹 > 자바스크립트' 카테고리의 다른 글
| 자주 쓰는 자바 스크립트 코드 (0) | 2023.12.01 |
|---|---|
| 자바스크립트 인풋패널 가져오기 (0) | 2022.04.23 |
| 자바스크립트 기본 (0) | 2021.04.05 |